Unha vida mellor comeza coas probas
Un programador que non escribe casos de proba automatizados non é un bo enxeñeiro de probas. Animamos a todos os proxectos a establecer casos de proba automatizados completos desde o principio. A medida que se desenvolve o proxecto, o investimento inicial devolverase centos de veces.
Continuemos co exemplo da sección anterior e vexamos como escribir un caso de proba usando fibjs.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21const http = require('http');
const path = require('path');
var hello_server = {
'/:name(fibjs.*)': (req, name) => {
req.response.write('hello, ' + name + '. I love you.');
},
'/:name': (req, name) => {
req.response.write('hello, ' + name);
}
};
var root_server = {
'/hello': hello_server,
'/bonjour': hello_server,
'*': http.fileHandler(path.join(__dirname, 'web'))
};
var svr = new http.Server(8080, root_server);
svr.start();
un marco de proba baleiro
Comecemos cun marco de proba básico:
1
2
3
4
5
6
7
8
9
10var test = require('test');
test.setup();
describe('hello, test', () => {
it('a empty test', () => {
});
});
test.run();
Despois de gardalo como test.js, e executalo na liña de comandos fibjs test.js, verá a seguinte saída e escribe un marco de proba básico.
1
2
3
4 hello, test
√ a empty test
√ 1 tests completed (0ms)
Comeza a probar o servidor
Debido a que necesitamos probar o servidor http, primeiro necesitamos iniciar o servidor. O caso de proba fará unha solicitude ao servidor e despois probará o resultado da solicitude para determinar se o servidor cumpre os requisitos:
1
2
3
4
5
6
7
8
9
10
11
12
13
14var test = require('test');
test.setup();
var http = require('http');
describe('hello, test', () => {
it('hello, fibjs', () => {
var r = http.get('http://127.0.0.1:8080/hello/fibjs');
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), 'hello, fibjs. I love you.');
});
});
test.run();
Neste código, determinamos se a lóxica do servidor é normal verificando se o resultado de http.get é o que esperamos. Seguindo este exemplo, podemos completar rapidamente un conxunto de probas e optimizar o código ao mesmo tempo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
it('hello, fibjs', () => {
test_get('/hello/fibjs', 'hello, fibjs. I love you.');
});
it('hello, fibjs*', () => {
test_get('/hello/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('hello, JavaScript', () => {
test_get('/hello/JavaScript', 'hello, JavaScript');
});
it('hello, v8', () => {
test_get('/hello/v8', 'hello, v8');
});
});
test.run();
Xestión de grupos de casos de uso
A continuación, engademos a proba de bonjour. Aínda que bonjour e hello son o mesmo conxunto de servizos, porque o camiño cambiou, tamén hai que verificar a corrección do servizo. Nesta ocasión, para xestionar mellor os casos de uso, realizou os casos de proba Agrupando, ao mesmo tempo, porque os contidos da proba de ola e bonjour son os mesmos, optimizamos o código de novo e utilizamos o mesmo conxunto de código para probar os dous conxuntos de servizos:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
test.run();
Ao agrupar casos de uso, podemos ver os resultados das probas con máis claridade e tamén podemos saltar e probar un grupo de casos de uso por separado para acelerar o desenvolvemento e as probas. Estes son os resultados desta rolda de probas:
1
2
3
4
5
6
7
8
9
10
11
12
13 hello, test
hello test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
bonjour test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
√ 8 tests completed (3ms)
Segundo o deseño do noso servidor, tamén temos un conxunto de servizos de ficheiros estáticos. Seguindo o exemplo anterior, creo que podes escribir rapidamente esta parte dos casos de proba.
Proba dun clic
Despois da introdución anterior, podemos establecer rapidamente casos de proba. Pero para usar este script de proba, primeiro debe iniciarse o servidor, o que é moi inconveniente. Esperamos que a execución test.jspoida completar a proba directamente. Podemos conseguir isto co seguinte código:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43var test = require('test');
test.setup();
var http = require('http');
var coroutine = require('coroutine');
coroutine.start(() => {
run('./main.js');
});
coroutine.sleep(100);
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
process.exit(test.run());
Nas liñas 6 a 10 deste código, engadimos un main.jscódigo de inicio e agardamos un tempo antes de comezar a proba.
verificación da cobertura do código
Os bos casos de proba deben ter en conta que os casos de proba deben cubrir todas as ramas da empresa para garantir que a empresa se executa correctamente. Neste momento, podes usar a comprobación da cobertura do código para determinar se a proba está completa.
Este proceso é moi sinxelo, só tes que engadir o parámetro --cov ao probar:
1fibjs --cov test
Despois de completar a proba, xerarase un ficheiro de rexistro fibjs-xxxx.lcov no directorio actual. Neste momento, é necesario analizar o rexistro e xerar un informe:
1fibjs --cov-process fibjs-xxxx.lcov out
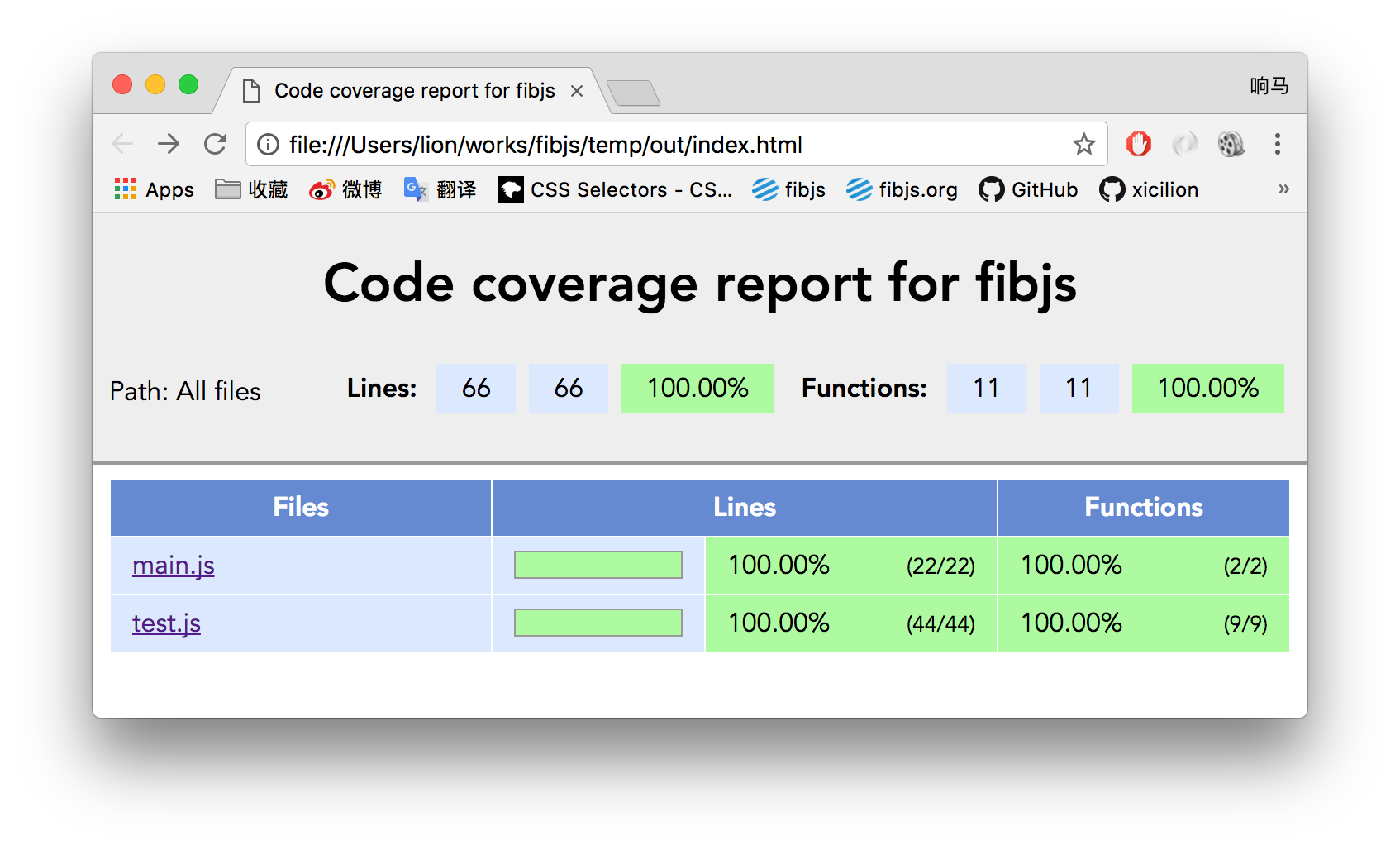
Pódese xerar un conxunto de informes de análise no directorio de saída. Entra no directorio para comprobar, e poderás ver a seguinte páxina: Podes
 ver que
ver que main.jsa cobertura do código alcanzou o 100%, o que significa que a proba cobre completamente a lóxica empresarial. Fai clic main.jsmáis para ver un informe máis detallado.
