Une vie meilleure commence par des tests
Un programmeur qui n’écrit pas de cas de tests automatisés n’est pas un bon ingénieur de tests. Nous encourageons tous les projets à établir des cas de tests automatisés complets dès le début. Au fur et à mesure que le projet se développe, l'investissement initial sera remboursé des centaines de fois.
Continuons l'exemple de la section précédente et voyons comment écrire un scénario de test à l'aide de fibjs.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21const http = require('http');
const path = require('path');
var hello_server = {
'/:name(fibjs.*)': (req, name) => {
req.response.write('hello, ' + name + '. I love you.');
},
'/:name': (req, name) => {
req.response.write('hello, ' + name);
}
};
var root_server = {
'/hello': hello_server,
'/bonjour': hello_server,
'*': http.fileHandler(path.join(__dirname, 'web'))
};
var svr = new http.Server(8080, root_server);
svr.start();
un cadre de test vide
Commençons par un cadre de test de base :
1
2
3
4
5
6
7
8
9
10var test = require('test');
test.setup();
describe('hello, test', () => {
it('a empty test', () => {
});
});
test.run();
Après l'avoir enregistré sous test.jset exécuté sur la ligne de commande fibjs test.js, vous verrez le résultat suivant et un cadre de test de base est écrit.
1
2
3
4 hello, test
√ a empty test
√ 1 tests completed (0ms)
Commencez à tester le serveur
Parce que nous devons tester le serveur http, nous devons d'abord démarrer le serveur. Le scénario de test adressera une requête au serveur, puis testera le résultat de la requête pour déterminer si le serveur répond aux exigences :
1
2
3
4
5
6
7
8
9
10
11
12
13
14var test = require('test');
test.setup();
var http = require('http');
describe('hello, test', () => {
it('hello, fibjs', () => {
var r = http.get('http://127.0.0.1:8080/hello/fibjs');
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), 'hello, fibjs. I love you.');
});
});
test.run();
Dans ce code, nous déterminons si la logique du serveur est normale en vérifiant si le résultat de http.get est le résultat attendu. En suivant cet exemple, nous pouvons réaliser rapidement un ensemble de tests et optimiser le code en même temps :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
it('hello, fibjs', () => {
test_get('/hello/fibjs', 'hello, fibjs. I love you.');
});
it('hello, fibjs*', () => {
test_get('/hello/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('hello, JavaScript', () => {
test_get('/hello/JavaScript', 'hello, JavaScript');
});
it('hello, v8', () => {
test_get('/hello/v8', 'hello, v8');
});
});
test.run();
Gestion des groupes de cas d'utilisation
Ensuite, ajoutons le test de bonjour. Bien que bonjour et hello soient le même ensemble de services, parce que le chemin a changé, nous devons également vérifier l'exactitude du service. Cette fois, afin de mieux gérer les cas d'utilisation, nous effectué le regroupement des cas de test, en même temps, parce que le contenu des tests de bonjour et bonjour est le même, nous avons à nouveau optimisé le code et utilisé le même ensemble de codes pour tester les deux ensembles de services :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
test.run();
En regroupant les cas d'utilisation, nous pouvons visualiser les résultats des tests plus clairement, et nous pouvons également facilement ignorer et tester un groupe de cas d'utilisation séparément pour accélérer le développement et les tests. Voici les résultats de cette série de tests :
1
2
3
4
5
6
7
8
9
10
11
12
13 hello, test
hello test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
bonjour test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
√ 8 tests completed (3ms)
Selon la conception de notre serveur, nous disposons également d'un ensemble de services de fichiers statiques. En suivant l'exemple ci-dessus, je pense que vous pouvez écrire rapidement cette partie des cas de test.
Test en un clic
Après l’introduction ci-dessus, nous pouvons rapidement établir des cas de tests. Mais pour utiliser ce script de test, il faut d'abord démarrer le serveur, ce qui est très gênant. Nous espérons que l'exécution test.jspourra terminer le test directement. Nous pouvons y parvenir avec le code suivant :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43var test = require('test');
test.setup();
var http = require('http');
var coroutine = require('coroutine');
coroutine.start(() => {
run('./main.js');
});
coroutine.sleep(100);
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
process.exit(test.run());
Aux lignes 6 à 10 de ce code, on ajoute un main.jscode de démarrage et on attend un moment avant de lancer le test.
vérification de la couverture du code
De bons scénarios de test doivent tenir compte du fait que les scénarios de test doivent couvrir toutes les branches de l'entreprise pour garantir que l'entreprise est exécutée correctement. À ce stade, vous pouvez utiliser la vérification de la couverture du code pour déterminer si le test est terminé.
Ce processus est très simple, ajoutez simplement le paramètre --cov lors du test :
1fibjs --cov test
Une fois le test terminé, un fichier journal fibjs-xxxx.lcov sera généré dans le répertoire courant. À ce moment, le journal doit être analysé et un rapport généré :
1fibjs --cov-process fibjs-xxxx.lcov out
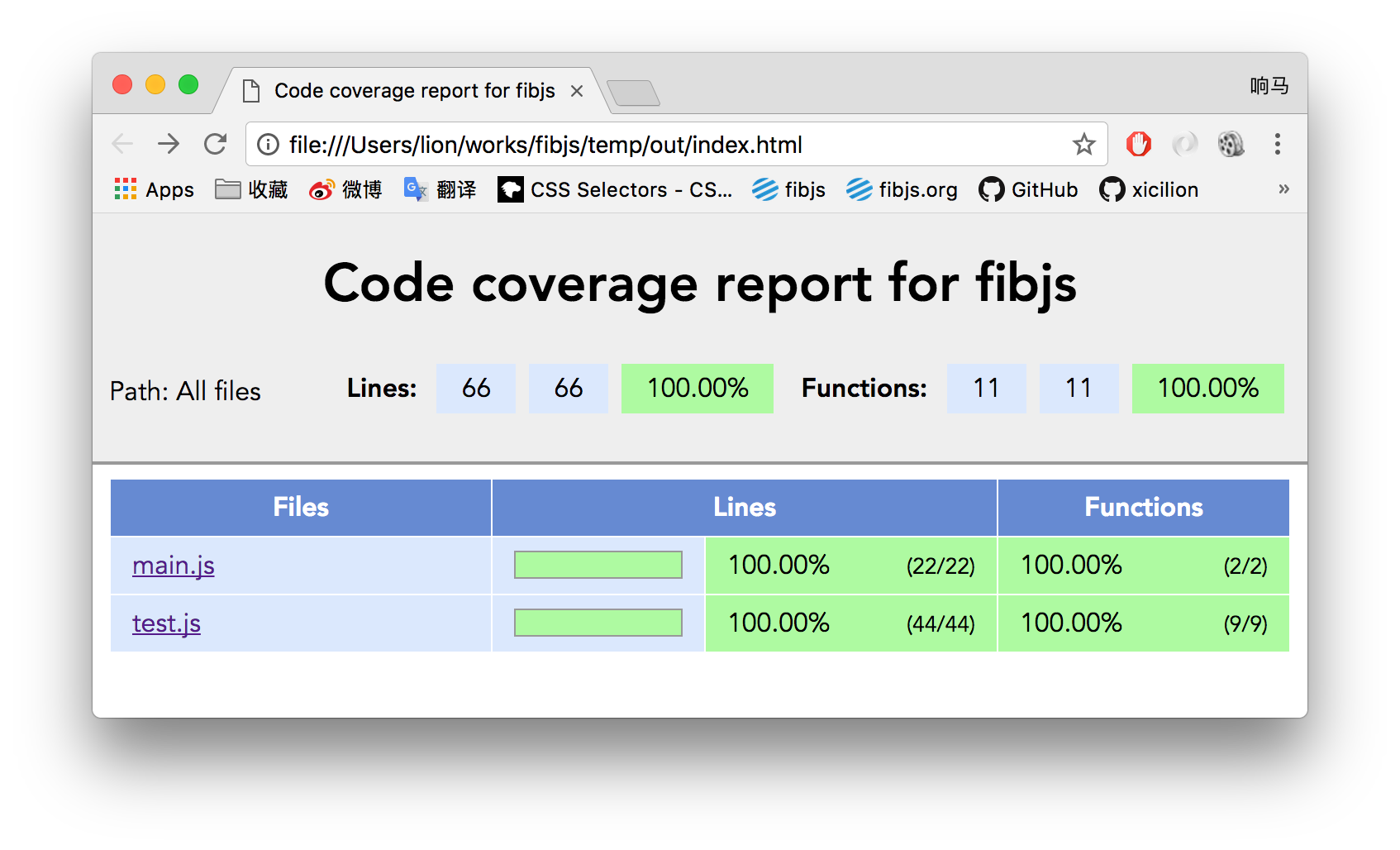
Un ensemble de rapports d'analyse peut être généré dans le répertoire out. Entrez dans le répertoire à vérifier et vous verrez la page suivante :
 Vous pouvez voir que
Vous pouvez voir que main.jsla couverture du code a atteint 100 %, ce qui signifie que le test couvre complètement la logique métier. Cliquez main.jsplus loin pour voir un rapport plus détaillé.
