Una vida mejor comienza con las pruebas
Un programador que no escribe casos de prueba automatizados no es un buen ingeniero de pruebas. Alentamos a todos los proyectos a establecer casos de prueba automatizados completos desde el principio. A medida que se desarrolle el proyecto, la inversión inicial se recuperará cientos de veces.
Continuaremos con el ejemplo de la sección anterior y veamos cómo escribir un caso de prueba usando fibjs.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21const http = require('http');
const path = require('path');
var hello_server = {
'/:name(fibjs.*)': (req, name) => {
req.response.write('hello, ' + name + '. I love you.');
},
'/:name': (req, name) => {
req.response.write('hello, ' + name);
}
};
var root_server = {
'/hello': hello_server,
'/bonjour': hello_server,
'*': http.fileHandler(path.join(__dirname, 'web'))
};
var svr = new http.Server(8080, root_server);
svr.start();
un marco de prueba vacío
Comencemos con un marco de prueba básico:
1
2
3
4
5
6
7
8
9
10var test = require('test');
test.setup();
describe('hello, test', () => {
it('a empty test', () => {
});
});
test.run();
Después de guardarlo como test.jsy ejecutarlo en la línea de comando fibjs test.js, verá el siguiente resultado y se escribirá un marco de prueba básico.
1
2
3
4 hello, test
√ a empty test
√ 1 tests completed (0ms)
Comience a probar el servidor
Debido a que necesitamos probar el servidor http, primero debemos iniciar el servidor. El caso de prueba realizará una solicitud al servidor y luego probará el resultado de la solicitud para determinar si el servidor cumple con los requisitos:
1
2
3
4
5
6
7
8
9
10
11
12
13
14var test = require('test');
test.setup();
var http = require('http');
describe('hello, test', () => {
it('hello, fibjs', () => {
var r = http.get('http://127.0.0.1:8080/hello/fibjs');
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), 'hello, fibjs. I love you.');
});
});
test.run();
En este código, determinamos si la lógica del servidor es normal verificando si el resultado de http.get es el resultado que esperamos. Siguiendo este ejemplo, podemos completar rápidamente una serie de pruebas y optimizar el código al mismo tiempo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
it('hello, fibjs', () => {
test_get('/hello/fibjs', 'hello, fibjs. I love you.');
});
it('hello, fibjs*', () => {
test_get('/hello/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('hello, JavaScript', () => {
test_get('/hello/JavaScript', 'hello, JavaScript');
});
it('hello, v8', () => {
test_get('/hello/v8', 'hello, v8');
});
});
test.run();
Gestión de grupos de casos de uso
A continuación, agreguemos la prueba de bonjour. Aunque bonjour y hello son el mismo conjunto de servicios, debido a que la ruta ha cambiado, también necesitamos verificar la exactitud del servicio. Esta vez, para administrar mejor los casos de uso, Realizamos la agrupación de casos de prueba, al mismo tiempo, debido a que los contenidos de prueba de hola y bonjour son los mismos, optimizamos el código nuevamente y usamos el mismo conjunto de código para probar los dos conjuntos de servicios:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
test.run();
Al agrupar casos de uso, podemos ver los resultados de las pruebas con mayor claridad y también podemos omitir y probar fácilmente un grupo de casos de uso por separado para acelerar el desarrollo y las pruebas. Aquí están los resultados de esta ronda de pruebas:
1
2
3
4
5
6
7
8
9
10
11
12
13 hello, test
hello test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
bonjour test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
√ 8 tests completed (3ms)
De acuerdo con el diseño de nuestro servidor, también tenemos un conjunto de servicios de archivos estáticos. Siguiendo el ejemplo anterior, creo que esta parte de los casos de prueba se puede escribir rápidamente.
Prueba con un clic
Después de la introducción anterior, podemos establecer rápidamente casos de prueba. Pero para utilizar este script de prueba, primero se debe iniciar el servidor, lo cual es muy inconveniente, esperamos que la ejecución test.jspueda completar la prueba directamente. Esto lo podemos lograr con el siguiente código:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43var test = require('test');
test.setup();
var http = require('http');
var coroutine = require('coroutine');
coroutine.start(() => {
run('./main.js');
});
coroutine.sleep(100);
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
process.exit(test.run());
En las líneas 6 a 10 de este código, agregamos un main.jscódigo de inicio y esperamos un momento antes de comenzar la prueba.
verificación de cobertura del código
Los buenos casos de prueba deben considerar que los casos de prueba deben cubrir todas las ramas del negocio para garantizar que el negocio se ejecute correctamente. En este momento, puede utilizar la verificación de cobertura del código para determinar si la prueba está completa.
Este proceso es muy simple, simplemente agregue el parámetro --cov al realizar la prueba:
1fibjs --cov test
Una vez completada la prueba, se generará un archivo de registro fibjs-xxxx.lcov en el directorio actual. En este momento, es necesario analizar el registro y generar un informe:
1fibjs --cov-process fibjs-xxxx.lcov out
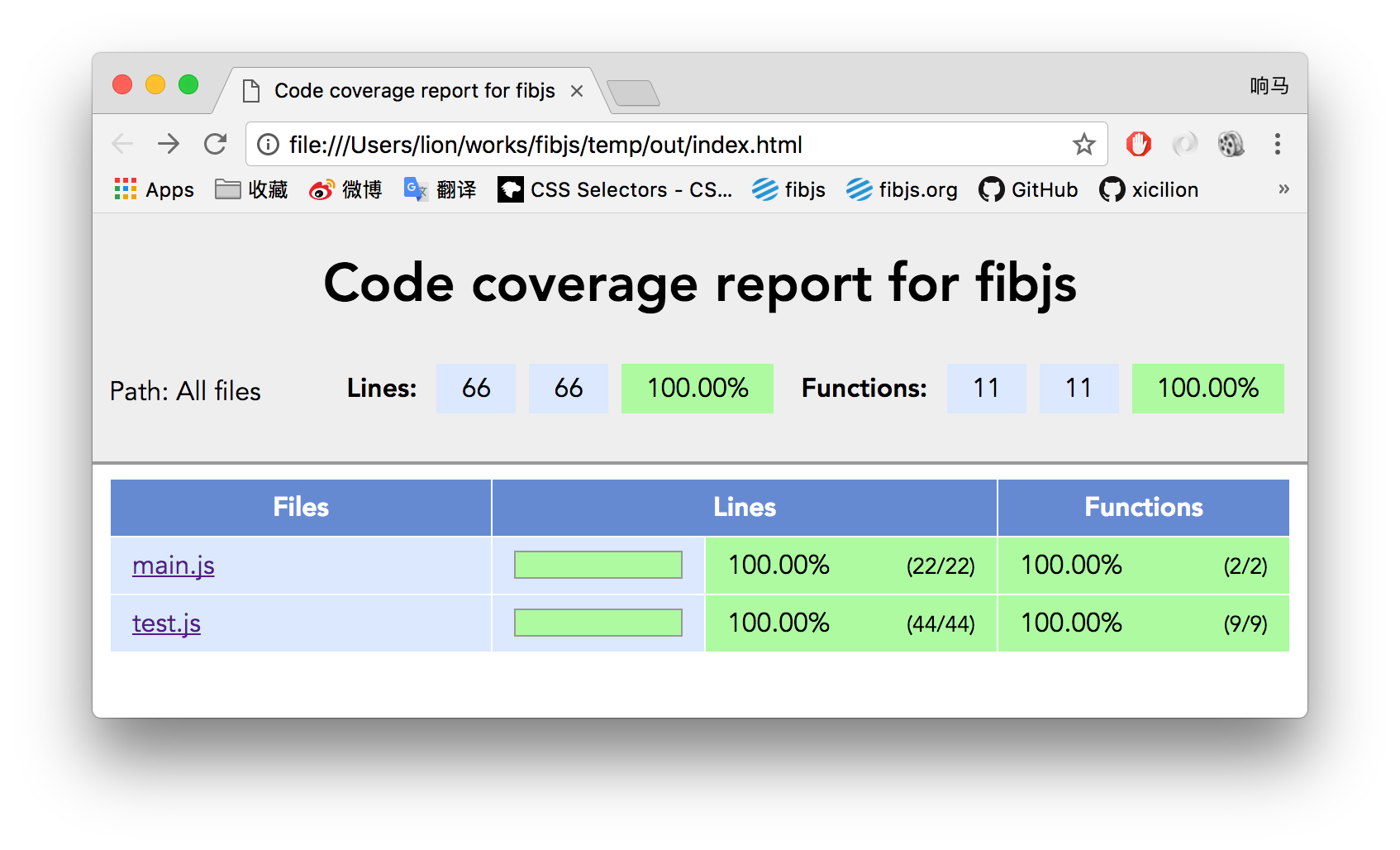
Se puede generar un conjunto de informes de análisis en el directorio de salida. Ingrese al directorio para verificar y podrá ver la siguiente página:
 Puede ver que
Puede ver que main.jsla cobertura del código ha alcanzado el 100%, lo que significa que la prueba cubre completamente la lógica empresarial. Haga clic main.jsmás para ver un informe más detallado.
