더 나은 삶은 테스트로부터 시작됩니다
자동화된 테스트 케이스를 작성하지 않는 프로그래머는 좋은 테스트 엔지니어가 아닙니다. 우리는 모든 프로젝트가 처음부터 완전한 자동화 테스트 사례를 구축하도록 권장합니다. 프로젝트가 진행됨에 따라 초기 투자금은 수백 배로 반환됩니다.
이전 섹션의 예제를 계속해서 fibjs를 사용하여 테스트 케이스를 작성하는 방법을 살펴보겠습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21const http = require('http');
const path = require('path');
var hello_server = {
'/:name(fibjs.*)': (req, name) => {
req.response.write('hello, ' + name + '. I love you.');
},
'/:name': (req, name) => {
req.response.write('hello, ' + name);
}
};
var root_server = {
'/hello': hello_server,
'/bonjour': hello_server,
'*': http.fileHandler(path.join(__dirname, 'web'))
};
var svr = new http.Server(8080, root_server);
svr.start();
빈 테스트 프레임
기본 테스트 프레임워크부터 시작해 보겠습니다.
1
2
3
4
5
6
7
8
9
10var test = require('test');
test.setup();
describe('hello, test', () => {
it('a empty test', () => {
});
});
test.run();
로 저장하고 test.js명령줄에서 실행하면 fibjs test.js다음과 같은 출력이 표시되며 기본 테스트 프레임워크가 작성됩니다.
1
2
3
4 hello, test
√ a empty test
√ 1 tests completed (0ms)
서버 테스트 시작
http 서버를 테스트해야 하므로 먼저 서버를 시작해야 합니다. 테스트 케이스는 서버에 요청한 다음 요청 결과를 테스트하여 서버가 요구 사항을 충족하는지 확인합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14var test = require('test');
test.setup();
var http = require('http');
describe('hello, test', () => {
it('hello, fibjs', () => {
var r = http.get('http://127.0.0.1:8080/hello/fibjs');
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), 'hello, fibjs. I love you.');
});
});
test.run();
본 코드에서는 http.get의 결과가 우리가 기대하는 결과인지 확인하여 서버 로직이 정상인지 판단합니다. 이 예에 따르면 일련의 테스트를 신속하게 완료하고 동시에 코드를 최적화할 수 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
it('hello, fibjs', () => {
test_get('/hello/fibjs', 'hello, fibjs. I love you.');
});
it('hello, fibjs*', () => {
test_get('/hello/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('hello, JavaScript', () => {
test_get('/hello/JavaScript', 'hello, JavaScript');
});
it('hello, v8', () => {
test_get('/hello/v8', 'hello, v8');
});
});
test.run();
사용 사례 그룹 관리
다음으로 bonjour 테스트를 추가해보겠습니다. bonjour와 hello는 동일한 서비스이지만 경로가 변경되었기 때문에 서비스의 정확성도 검증해야 합니다. 이번에는 사용 사례를 더 잘 관리하기 위해 테스트 케이스 그룹화를 동시에 수행했습니다. hello와 bonjour의 테스트 내용이 동일하기 때문에 코드를 다시 최적화하고 동일한 코드 세트를 사용하여 두 서비스 세트를 테스트했습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
test.run();
사용 사례를 그룹화하면 테스트 결과를 더 명확하게 볼 수 있으며, 사용 사례 그룹을 별도로 쉽게 건너뛰고 테스트하여 개발 및 테스트 속도를 높일 수도 있습니다. 이번 테스트 라운드의 결과는 다음과 같습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13 hello, test
hello test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
bonjour test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
√ 8 tests completed (3ms)
우리 서버 설계에 따르면 정적 파일 서비스 세트도 있으므로 위의 예를 따르면 테스트 사례의 이 부분을 빠르게 작성할 수 있다고 믿습니다.
원클릭 테스트
위의 소개 후에는 테스트 케이스를 빠르게 구축할 수 있습니다. 그런데 이 테스트 스크립트를 사용하려면 먼저 서버를 시작해야 하는데 매우 불편하기 때문에 test.js직접 실행하여 테스트를 완료할 수 있기를 바랍니다. 다음 코드를 사용하여 이를 달성할 수 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43var test = require('test');
test.setup();
var http = require('http');
var coroutine = require('coroutine');
coroutine.start(() => {
run('./main.js');
});
coroutine.sleep(100);
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
process.exit(test.run());
이 코드의 6~10번째 줄에서는 시작 코드를 추가 main.js하고 테스트를 시작하기 전에 잠시 기다립니다.
코드 적용 범위 확인
좋은 테스트 케이스는 비즈니스가 올바르게 실행되는지 확인하기 위해 비즈니스의 모든 부문을 테스트 케이스에 포함해야 한다는 점을 고려해야 하며, 이때 코드 커버리지 검사를 사용하여 테스트가 완료되었는지 확인할 수 있습니다.
이 프로세스는 매우 간단합니다. 테스트할 때 --cov 매개변수만 추가하면 됩니다.
1fibjs --cov test
테스트가 완료되면 현재 디렉터리에 fibjs-xxxx.lcov 로그 파일이 생성되며, 이때 로그를 분석하고 보고서를 생성해야 합니다.
1fibjs --cov-process fibjs-xxxx.lcov out
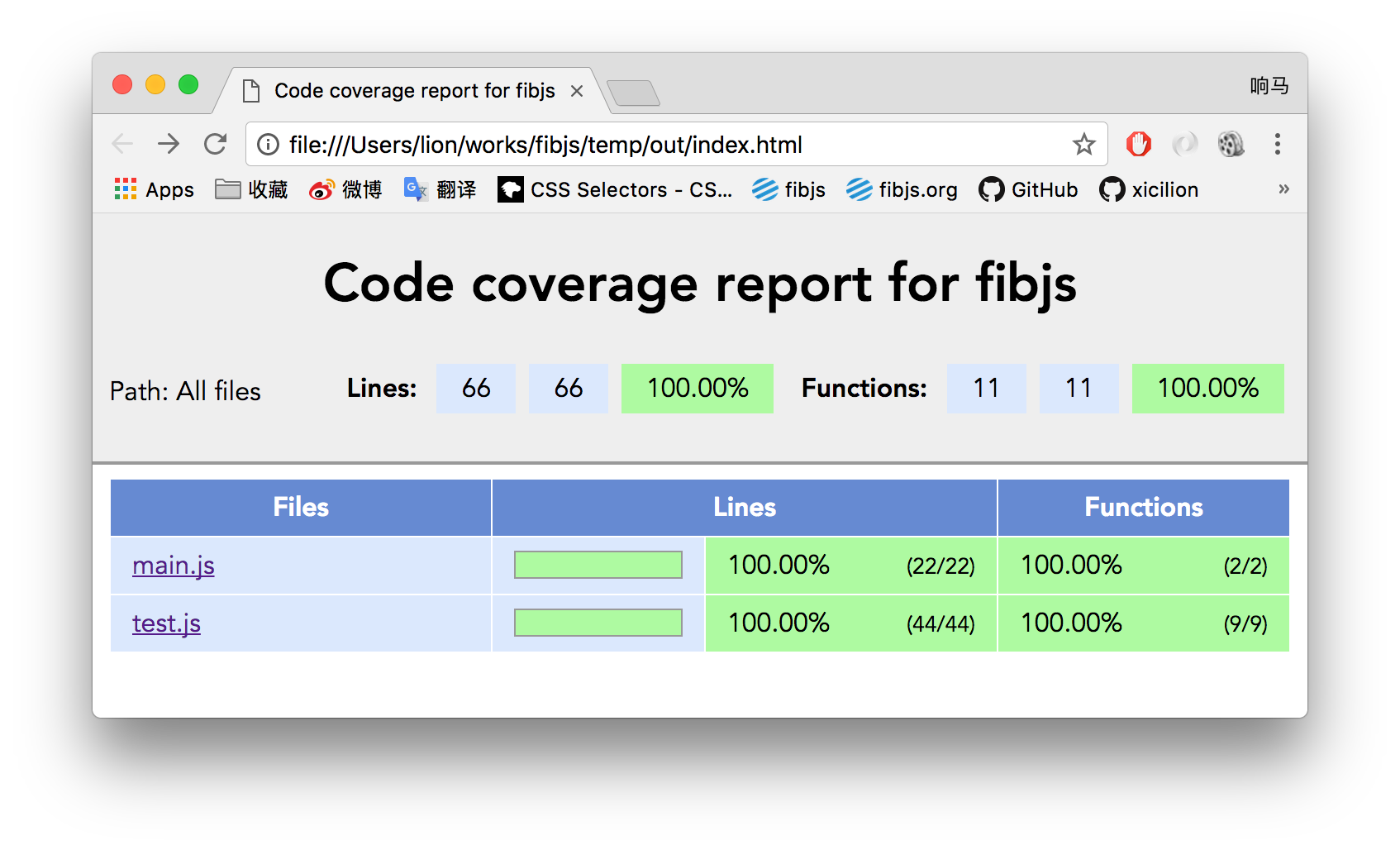
분석 보고서 세트는 out 디렉터리에서 생성될 수 있습니다. 확인할 디렉터리에 들어가면 다음 페이지를 볼 수 있습니다.
코드 적용 범위가 100%에 도달한  것을 볼 수 있습니다
것을 볼 수 있습니다 main.js. 이는 테스트가 비즈니스 로직을 완전히 다루고 있음을 의미합니다. main.js더 자세한 보고서를 보려면 추가를 클릭하세요 .
