Ein besseres Leben beginnt mit dem Testen
Ein Programmierer, der keine automatisierten Testfälle schreibt, ist kein guter Testingenieur. Wir ermutigen alle Projekte, von Anfang an vollständig automatisierte Testfälle zu etablieren. Während sich das Projekt entwickelt, wird die Anfangsinvestition hunderte Male zurückgezahlt.
Lassen Sie uns das Beispiel aus dem vorherigen Abschnitt fortsetzen und sehen, wie man einen Testfall mit fibjs schreibt.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21const http = require('http');
const path = require('path');
var hello_server = {
'/:name(fibjs.*)': (req, name) => {
req.response.write('hello, ' + name + '. I love you.');
},
'/:name': (req, name) => {
req.response.write('hello, ' + name);
}
};
var root_server = {
'/hello': hello_server,
'/bonjour': hello_server,
'*': http.fileHandler(path.join(__dirname, 'web'))
};
var svr = new http.Server(8080, root_server);
svr.start();
ein leerer Testrahmen
Beginnen wir mit einem grundlegenden Test-Framework:
1
2
3
4
5
6
7
8
9
10var test = require('test');
test.setup();
describe('hello, test', () => {
it('a empty test', () => {
});
});
test.run();
Nachdem Sie es als gespeichert test.jsund in der Befehlszeile ausgeführt haben fibjs test.js, sehen Sie die folgende Ausgabe und ein grundlegendes Test-Framework wird geschrieben.
1
2
3
4 hello, test
√ a empty test
√ 1 tests completed (0ms)
Beginnen Sie mit dem Testen des Servers
Da wir den http-Server testen müssen, müssen wir den Server zuerst starten. Der Testfall stellt eine Anfrage an den Server und testet dann das Anfrageergebnis, um festzustellen, ob der Server die Anforderungen erfüllt:
1
2
3
4
5
6
7
8
9
10
11
12
13
14var test = require('test');
test.setup();
var http = require('http');
describe('hello, test', () => {
it('hello, fibjs', () => {
var r = http.get('http://127.0.0.1:8080/hello/fibjs');
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), 'hello, fibjs. I love you.');
});
});
test.run();
In diesem Code ermitteln wir, ob die Serverlogik normal ist, indem wir überprüfen, ob das Ergebnis von http.get das erwartete Ergebnis ist. Mit diesem Beispiel können wir schnell eine Reihe von Tests abschließen und gleichzeitig den Code optimieren:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
it('hello, fibjs', () => {
test_get('/hello/fibjs', 'hello, fibjs. I love you.');
});
it('hello, fibjs*', () => {
test_get('/hello/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('hello, JavaScript', () => {
test_get('/hello/JavaScript', 'hello, JavaScript');
});
it('hello, v8', () => {
test_get('/hello/v8', 'hello, v8');
});
});
test.run();
Verwaltung von Anwendungsfallgruppen
Als nächstes fügen wir den Test von Bonjour hinzu. Obwohl Bonjour und Hallo dieselben Dienste sind, müssen wir aufgrund der Änderung des Pfads auch die Richtigkeit des Dienstes überprüfen. Dieses Mal müssen wir dies tun, um die Anwendungsfälle besser verwalten zu können Wir haben die Testfälle gleichzeitig gruppiert, da die Testinhalte von Hallo und Bonjour gleich sind. Wir haben den Code erneut optimiert und denselben Codesatz zum Testen der beiden Dienstsätze verwendet:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
test.run();
Durch die Gruppierung von Anwendungsfällen können wir die Testergebnisse klarer anzeigen und eine Gruppe von Anwendungsfällen auch einfach überspringen und separat testen, um die Entwicklung und Tests zu beschleunigen. Hier sind die Ergebnisse dieser Testrunde:
1
2
3
4
5
6
7
8
9
10
11
12
13 hello, test
hello test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
bonjour test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
√ 8 tests completed (3ms)
Gemäß unserem Serverdesign verfügen wir auch über eine Reihe statischer Dateidienste. Nach dem obigen Beispiel glaube ich, dass Sie diesen Teil der Testfälle schnell schreiben können.
Ein-Klick-Test
Nach der obigen Einführung können wir schnell Testfälle erstellen. Um dieses Testskript verwenden zu können, muss jedoch zuerst der Server gestartet werden, was sehr unpraktisch ist. Wir hoffen, dass test.jsder Test durch Ausführen direkt abgeschlossen werden kann. Dies können wir mit folgendem Code erreichen:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43var test = require('test');
test.setup();
var http = require('http');
var coroutine = require('coroutine');
coroutine.start(() => {
run('./main.js');
});
coroutine.sleep(100);
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
process.exit(test.run());
In den Zeilen 6 bis 10 dieses Codes fügen wir einen Startcode hinzu main.jsund warten eine Weile, bevor wir mit dem Test beginnen.
Überprüfung der Codeabdeckung
Gute Testfälle müssen berücksichtigen, dass die Testfälle jeden Zweig des Unternehmens abdecken müssen, um sicherzustellen, dass das Geschäft korrekt ausgeführt wird. Zu diesem Zeitpunkt können Sie die Codeabdeckungsprüfung verwenden, um festzustellen, ob der Test abgeschlossen ist.
Dieser Vorgang ist sehr einfach. Fügen Sie beim Testen einfach den Parameter --cov hinzu:
1fibjs --cov test
Nach Abschluss des Tests wird im aktuellen Verzeichnis eine Protokolldatei fibjs-xxxx.lcov generiert. Zu diesem Zeitpunkt muss das Protokoll analysiert und ein Bericht erstellt werden:
1fibjs --cov-process fibjs-xxxx.lcov out
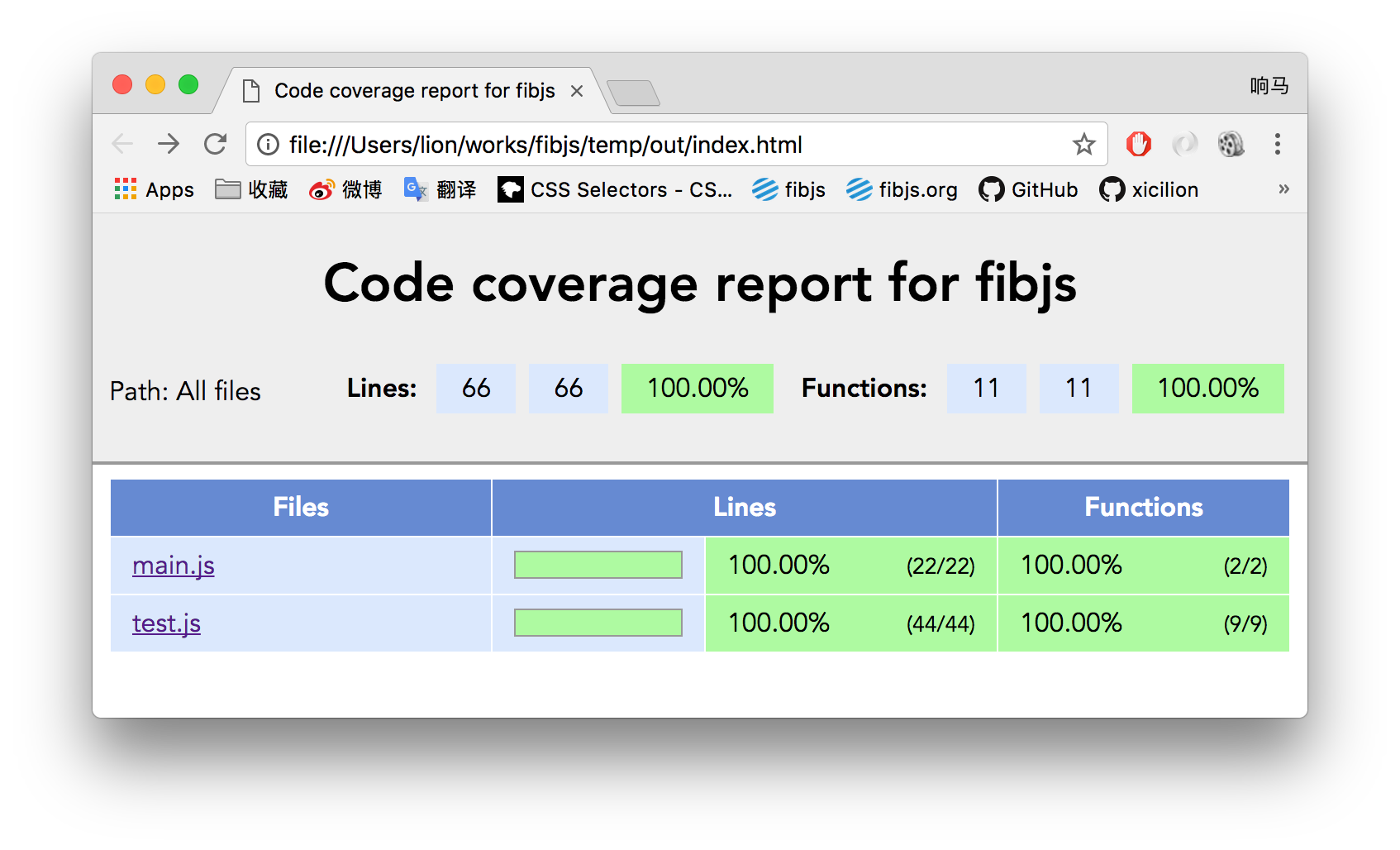
Im Out-Verzeichnis kann eine Reihe von Analyseberichten generiert werden. Geben Sie das zu überprüfende Verzeichnis ein und Sie sehen die folgende Seite:
 Sie können sehen, dass
Sie können sehen, dass main.jsdie Codeabdeckung 100 % erreicht hat, was bedeutet, dass der Test die Geschäftslogik vollständig abdeckt. Klicken Sie main.jsweiter, um einen detaillierteren Bericht anzuzeigen.
