より良い生活はテストから始まります
自動化されたテスト ケースを作成しないプログラマーは、優れたテスト エンジニアとは言えません。すべてのプロジェクトが最初から完全な自動テスト ケースを確立することをお勧めします。プロジェクトが発展するにつれて、初期投資は何百倍にもなって返ってきます。
前のセクションの例を続けて、fibjs を使用してテスト ケースを作成する方法を見てみましょう。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21const http = require('http');
const path = require('path');
var hello_server = {
'/:name(fibjs.*)': (req, name) => {
req.response.write('hello, ' + name + '. I love you.');
},
'/:name': (req, name) => {
req.response.write('hello, ' + name);
}
};
var root_server = {
'/hello': hello_server,
'/bonjour': hello_server,
'*': http.fileHandler(path.join(__dirname, 'web'))
};
var svr = new http.Server(8080, root_server);
svr.start();
空のテストフレーム
基本的なテスト フレームワークから始めましょう。
1
2
3
4
5
6
7
8
9
10var test = require('test');
test.setup();
describe('hello, test', () => {
it('a empty test', () => {
});
});
test.run();
これを として保存しtest.js、コマンド ラインで実行するとfibjs test.js、次の出力が表示され、基本的なテスト フレームワークが作成されます。
1
2
3
4 hello, test
√ a empty test
√ 1 tests completed (0ms)
サーバーのテストを開始する
http サーバーをテストする必要があるため、最初にサーバーを起動する必要があります。テスト ケースはサーバーにリクエストを作成し、リクエストの結果をテストしてサーバーが要件を満たしているかどうかを判断します。
1
2
3
4
5
6
7
8
9
10
11
12
13
14var test = require('test');
test.setup();
var http = require('http');
describe('hello, test', () => {
it('hello, fibjs', () => {
var r = http.get('http://127.0.0.1:8080/hello/fibjs');
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), 'hello, fibjs. I love you.');
});
});
test.run();
このコードでは、http.get の結果が期待どおりであるかどうかを検証することで、サーバー ロジックが正常であるかどうかを判断します。この例に従って、一連のテストをすばやく完了し、同時にコードを最適化できます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
it('hello, fibjs', () => {
test_get('/hello/fibjs', 'hello, fibjs. I love you.');
});
it('hello, fibjs*', () => {
test_get('/hello/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('hello, JavaScript', () => {
test_get('/hello/JavaScript', 'hello, JavaScript');
});
it('hello, v8', () => {
test_get('/hello/v8', 'hello, v8');
});
});
test.run();
ユースケースグループ管理
次に、bonjour のテストを追加しましょう。bonjour と hello は同じサービスのセットですが、パスが変更されているため、サービスの正確性も検証する必要があります。今回は、ユースケースをより適切に管理するために、テスト ケースのグループ化を同時に実行しました。hello と bonjour のテスト内容が同じであるため、コードを再度最適化し、同じコード セットを使用して 2 つのサービス セットをテストしました。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
test.run();
ユースケースをグループ化することで、テスト結果をより明確に表示できるほか、ユースケースのグループを簡単にスキップして個別にテストして、開発とテストを迅速化することもできます。このラウンドのテストの結果は次のとおりです。
1
2
3
4
5
6
7
8
9
10
11
12
13 hello, test
hello test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
bonjour test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
√ 8 tests completed (3ms)
私たちのサーバー設計によれば、静的ファイル サービスのセットも用意されているので、上記の例に従って、テスト ケースのこの部分をすぐに作成できると思います。
ワンクリックテスト
上記の導入後、テスト ケースをすぐに確立できます。ただし、このテスト スクリプトを使用するには、最初にサーバーを起動する必要があり、非常に不便です。実行することでtest.js直接テストを完了できることを願っています。これは次のコードで実現できます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43var test = require('test');
test.setup();
var http = require('http');
var coroutine = require('coroutine');
coroutine.start(() => {
run('./main.js');
});
coroutine.sleep(100);
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
process.exit(test.run());
このコードの 6 行目から 10 行目では、スタートアップ コードを追加しmain.js、テストを開始する前にしばらく待機します。
コードカバレッジチェック
優れたテスト ケースでは、ビジネスが正しく実行されることを確認するために、テスト ケースがビジネスのすべてのブランチをカバーする必要があることを考慮する必要があります。このとき、コード カバレッジ チェックを使用して、テストが完了したかどうかを判断できます。
このプロセスは非常に簡単で、テスト時に --cov パラメーターを追加するだけです。
1fibjs --cov test
テストが完了すると、現在のディレクトリにログ ファイル fibjs-xxxx.lcov が生成されます。この時点で、ログを分析してレポートを生成する必要があります。
1fibjs --cov-process fibjs-xxxx.lcov out
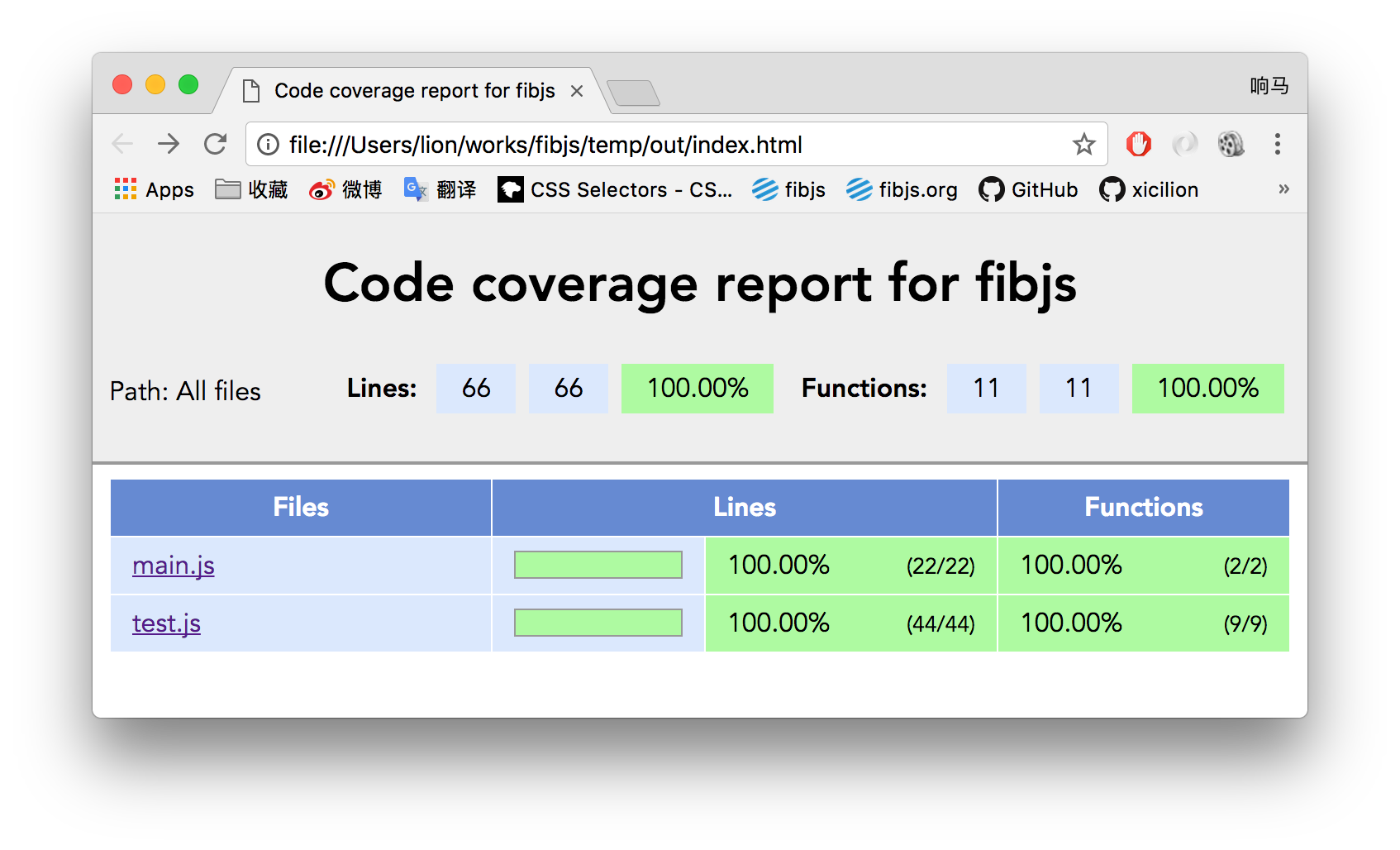
一連の分析レポートは out ディレクトリに生成できます。チェックするディレクトリを入力すると、次のページが表示されます。
コード カバレッジが 100% に達している ことがわかります
ことがわかりますmain.js。これは、テストがビジネス ロジックを完全にカバーしていることを意味します。さらにクリックするとmain.js、より詳細なレポートが表示されます。
