Een beter leven begint met testen
Een programmeur die geen geautomatiseerde testgevallen schrijft, is geen goede testingenieur. We moedigen alle projecten aan om vanaf het begin volledig geautomatiseerde testgevallen op te zetten. Naarmate het project zich ontwikkelt, zal de initiële investering honderden keren worden terugbetaald.
Laten we doorgaan met het voorbeeld uit de vorige sectie en bekijken hoe u een testcase schrijft met behulp van fibjs.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21const http = require('http');
const path = require('path');
var hello_server = {
'/:name(fibjs.*)': (req, name) => {
req.response.write('hello, ' + name + '. I love you.');
},
'/:name': (req, name) => {
req.response.write('hello, ' + name);
}
};
var root_server = {
'/hello': hello_server,
'/bonjour': hello_server,
'*': http.fileHandler(path.join(__dirname, 'web'))
};
var svr = new http.Server(8080, root_server);
svr.start();
een leeg testframe
Laten we beginnen met een eenvoudig testframework:
1
2
3
4
5
6
7
8
9
10var test = require('test');
test.setup();
describe('hello, test', () => {
it('a empty test', () => {
});
});
test.run();
Nadat u het hebt opgeslagen als test.js, en het hebt uitgevoerd op de opdrachtregel fibjs test.js, ziet u de volgende uitvoer en is er een basistestframework geschreven.
1
2
3
4 hello, test
√ a empty test
√ 1 tests completed (0ms)
Begin met het testen van de server
Omdat we de http-server moeten testen, moeten we eerst de server starten. De testcase doet een verzoek aan de server en test vervolgens het verzoekresultaat om te bepalen of de server aan de vereisten voldoet:
1
2
3
4
5
6
7
8
9
10
11
12
13
14var test = require('test');
test.setup();
var http = require('http');
describe('hello, test', () => {
it('hello, fibjs', () => {
var r = http.get('http://127.0.0.1:8080/hello/fibjs');
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), 'hello, fibjs. I love you.');
});
});
test.run();
In deze code bepalen we of de serverlogica normaal is door te verifiëren of het resultaat van http.get het resultaat is dat we verwachten. Als we dit voorbeeld volgen, kunnen we snel een reeks tests voltooien en tegelijkertijd de code optimaliseren:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
it('hello, fibjs', () => {
test_get('/hello/fibjs', 'hello, fibjs. I love you.');
});
it('hello, fibjs*', () => {
test_get('/hello/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('hello, JavaScript', () => {
test_get('/hello/JavaScript', 'hello, JavaScript');
});
it('hello, v8', () => {
test_get('/hello/v8', 'hello, v8');
});
});
test.run();
Gebruik casegroepbeheer
Laten we vervolgens de test van bonjour toevoegen. Hoewel bonjour en hello dezelfde set services zijn, moeten we, omdat het pad is veranderd, ook de juistheid van de service verifiëren. Deze keer moeten we, om de gebruiksscenario's beter te beheren, hebben de testgevallen tegelijkertijd uitgevoerd. Omdat de testinhoud van hello en bonjour hetzelfde is, hebben we de code opnieuw geoptimaliseerd en dezelfde set code gebruikt om de twee sets services te testen:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
test.run();
Door use cases te groeperen, kunnen we de testresultaten duidelijker bekijken, en kunnen we ook gemakkelijk een groep use cases afzonderlijk overslaan en testen om het ontwikkelen en testen te versnellen. Hier zijn de resultaten van deze testronde:
1
2
3
4
5
6
7
8
9
10
11
12
13 hello, test
hello test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
bonjour test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
√ 8 tests completed (3ms)
Volgens ons serverontwerp hebben we ook een reeks statische bestandsservices. Als ik het bovenstaande voorbeeld volg, denk ik dat je dit deel van de testcases snel kunt schrijven.
Eén klik testen
Na bovenstaande introductie kunnen wij snel testcases opstellen. Maar om dit testscript te kunnen gebruiken, moet eerst de server worden gestart, wat erg lastig is. We hopen dat het uitvoeren van test.jsde test de test direct kan voltooien. Dit kunnen we bereiken met de volgende code:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43var test = require('test');
test.setup();
var http = require('http');
var coroutine = require('coroutine');
coroutine.start(() => {
run('./main.js');
});
coroutine.sleep(100);
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
process.exit(test.run());
In de regels 6 tot en met 10 van deze code voegen we een opstartcode toe main.jsen wachten we een tijdje voordat we de test starten.
controle van codedekking
Bij goede testgevallen moet er rekening mee worden gehouden dat de testgevallen elke tak van het bedrijf moeten bestrijken om ervoor te zorgen dat het bedrijf correct wordt uitgevoerd. Op dit moment kunt u de codedekkingscontrole gebruiken om te bepalen of de test voltooid is.
Dit proces is heel eenvoudig. Voeg tijdens het testen gewoon de parameter --cov toe:
1fibjs --cov test
Nadat de test is voltooid, wordt een logbestand fibjs-xxxx.lcov gegenereerd in de huidige map. Op dit moment moet het log worden geanalyseerd en een rapport worden gegenereerd:
1fibjs --cov-process fibjs-xxxx.lcov out
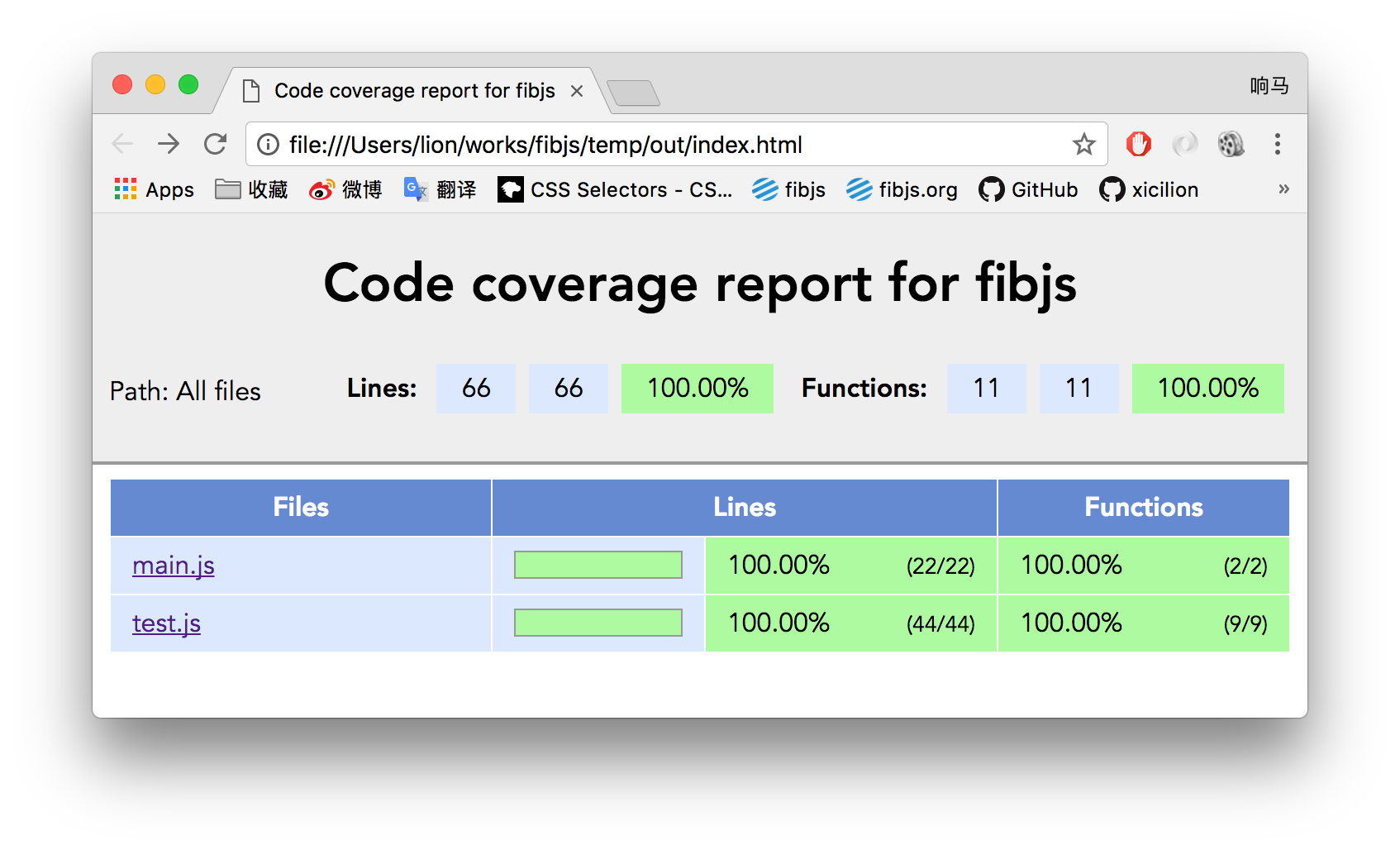
In de out-directory kan een set analyserapporten worden gegenereerd. Ga naar de directory die u wilt controleren en u ziet de volgende pagina:
 U kunt zien dat
U kunt zien dat main.jsde codedekking 100% heeft bereikt, wat betekent dat de test de bedrijfslogica volledig dekt. Klik main.jsverder voor een gedetailleerder rapport.
