Una vida millor comença amb les proves
Un programador que no escriu casos de prova automatitzats no és un bon enginyer de proves. Animem a tots els projectes a establir casos de prova automatitzats complets des del principi. A mesura que el projecte es desenvolupi, la inversió inicial es retornarà centenars de vegades.
Continuem l'exemple de la secció anterior i mirem com escriure un cas de prova amb fibjs.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21const http = require('http');
const path = require('path');
var hello_server = {
'/:name(fibjs.*)': (req, name) => {
req.response.write('hello, ' + name + '. I love you.');
},
'/:name': (req, name) => {
req.response.write('hello, ' + name);
}
};
var root_server = {
'/hello': hello_server,
'/bonjour': hello_server,
'*': http.fileHandler(path.join(__dirname, 'web'))
};
var svr = new http.Server(8080, root_server);
svr.start();
un marc de prova buit
Comencem amb un marc de proves bàsic:
1
2
3
4
5
6
7
8
9
10var test = require('test');
test.setup();
describe('hello, test', () => {
it('a empty test', () => {
});
});
test.run();
Després de desar-lo com a test.js, i executar-lo a la línia d'ordres fibjs test.js, veureu la sortida següent i s'escriu un marc de prova bàsic.
1
2
3
4 hello, test
√ a empty test
√ 1 tests completed (0ms)
Comenceu a provar el servidor
Com que hem de provar el servidor http, primer hem d'iniciar el servidor. El cas de prova farà una sol·licitud al servidor i després provarà el resultat de la sol·licitud per determinar si el servidor compleix els requisits:
1
2
3
4
5
6
7
8
9
10
11
12
13
14var test = require('test');
test.setup();
var http = require('http');
describe('hello, test', () => {
it('hello, fibjs', () => {
var r = http.get('http://127.0.0.1:8080/hello/fibjs');
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), 'hello, fibjs. I love you.');
});
});
test.run();
En aquest codi, determinem si la lògica del servidor és normal verificant si el resultat de http.get és el resultat que esperem. Seguint aquest exemple, podem completar ràpidament un conjunt de proves i optimitzar el codi alhora:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
it('hello, fibjs', () => {
test_get('/hello/fibjs', 'hello, fibjs. I love you.');
});
it('hello, fibjs*', () => {
test_get('/hello/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('hello, JavaScript', () => {
test_get('/hello/JavaScript', 'hello, JavaScript');
});
it('hello, v8', () => {
test_get('/hello/v8', 'hello, v8');
});
});
test.run();
Gestió de grups de casos d'ús
A continuació, afegim la prova de bonjour. Encara que bonjour i hello són el mateix conjunt de serveis, perquè el camí ha canviat, també hem de comprovar la correcció del servei. Aquesta vegada, per gestionar millor els casos d'ús, Vam realitzar els casos de prova Agrupant, al mateix temps, com que els continguts de prova de hello i bonjour són els mateixos, vam tornar a optimitzar el codi i vam utilitzar el mateix conjunt de codi per provar els dos conjunts de serveis:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
test.run();
En agrupar casos d'ús, podem veure els resultats de les proves amb més claredat i també podem saltar i provar un grup de casos d'ús per separat per accelerar el desenvolupament i les proves. Aquests són els resultats d'aquesta ronda de proves:
1
2
3
4
5
6
7
8
9
10
11
12
13 hello, test
hello test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
bonjour test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
√ 8 tests completed (3ms)
Segons el disseny del nostre servidor, també tenim un conjunt de serveis de fitxers estàtics. Seguint l'exemple anterior, crec que podeu escriure ràpidament aquesta part dels casos de prova.
Prova d'un clic
Després de la introducció anterior, podem establir ràpidament casos de prova. Però per utilitzar aquest script de prova, primer s'ha d'iniciar el servidor, cosa que és molt inconvenient. Esperem que l'execució test.jspugui completar la prova directament. Ho podem aconseguir amb el codi següent:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43var test = require('test');
test.setup();
var http = require('http');
var coroutine = require('coroutine');
coroutine.start(() => {
run('./main.js');
});
coroutine.sleep(100);
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
process.exit(test.run());
A les línies 6 a 10 d'aquest codi, afegim un main.jscodi d'inici i esperem una estona abans de començar la prova.
verificació de la cobertura del codi
Els bons casos de prova han de tenir en compte que els casos de prova han de cobrir totes les branques de l'empresa per garantir que l'empresa s'executa correctament. En aquest moment, podeu utilitzar la comprovació de la cobertura del codi per determinar si la prova s'ha completat.
Aquest procés és molt senzill, només cal que afegiu el paràmetre --cov quan feu la prova:
1fibjs --cov test
Un cop finalitzada la prova, es generarà un fitxer de registre fibjs-xxxx.lcov al directori actual. En aquest moment, cal analitzar el registre i generar un informe:
1fibjs --cov-process fibjs-xxxx.lcov out
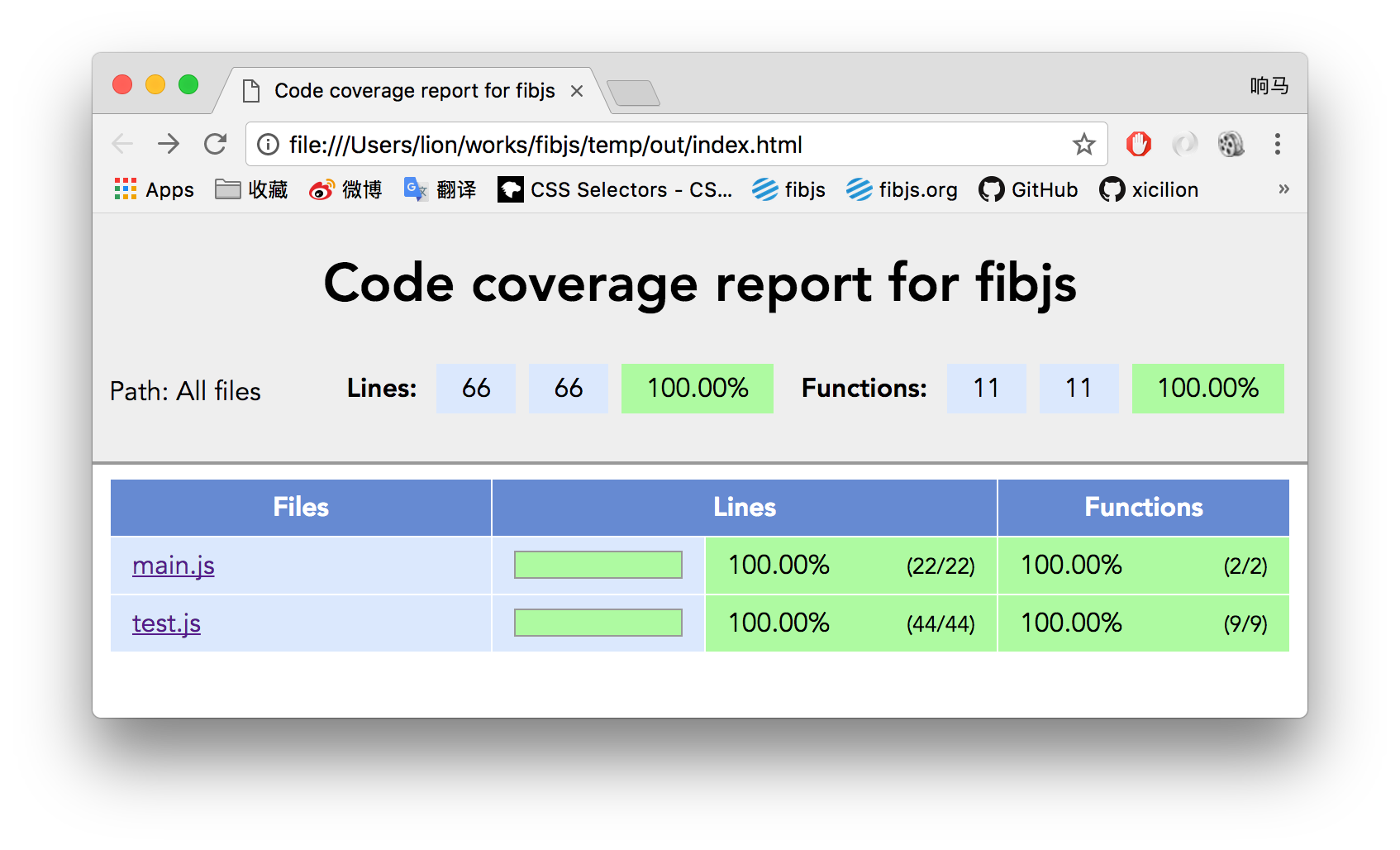
Es pot generar un conjunt d'informes d'anàlisi al directori out. Entreu al directori per comprovar, i podreu veure la pàgina següent: Podeu
 veure que
veure que main.jsla cobertura del codi ha arribat al 100%, la qual cosa significa que la prova cobreix completament la lògica empresarial. Feu clic main.jsmés per veure un informe més detallat.
