ネイティブモジュールを追加する
fibjs ネイティブ モジュールが提供する機能を超える機能が必要な場合、または fibjs にコードを提供したい場合は、この記事が役立つ可能性があります。
idlファイルの書き込み
IDL は、ネイティブ モジュールとオブジェクト メソッドを定義するために fibjs で使用される記述言語です。
独自の fibjs モジュールの作成を開始する前に、idl 記述言語を作成する必要があります。カスタムモジュール名を例に挙げてみましょう。説明的な言語 name.idl を作成し、このファイルを ${{fibjs_project_dir}}/idl/zh-cn/ ディレクトリに配置する必要があります。${{fibjs_project_dir}} は、fibjs プロジェクトが配置されているディレクトリを表します。
name モジュールは非常にシンプルです。パラメータが文字列であるテスト メソッドは 1 つだけです。この文字列は歌詞です。テスト メソッドは歌詞が正しいかどうかを判定し、戻り値はブール型です。name.idlは次のように記述されます
1
2
3
4
5
6
7
8
9
10
11
12
13
14/*! @brief name module
how to use
@code
var name = require('name');
@endcode
*/
module name
{
/*! @brief 测试输入的字符串是不是正确的歌词
@param lyrics 歌词
*/
static Boolean test(String lyrics);
};
ヘッダーファイルを生成する
tools ディレクトリでコマンドを実行しますfibjs idlc.js。これにより、idl ディレクトリ内のすべての idl ファイルが読み取られて解析され、対応するヘッダー ファイルとドキュメントが生成されます。生成されたヘッダー ファイルは、「fibjs/include/ifs/」ディレクトリに保存されます。たとえば、name.idl は、name_base クラスを定義する ${{fibjs_project_dir}}/fibjs/include/ifs/name.h ヘッダー ファイルを自動的に生成します。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76/***************************************************************************
* *
* This file was automatically generated using idlc.js *
* PLEASE DO NOT EDIT!!!! *
* *
***************************************************************************/
#ifndef _name_base_H_
#define _name_base_H_
/**
@author Leo Hoo <lion@9465.net>
*/
#include "../object.h"
namespace fibjs {
class name_base : public object_base {
DECLARE_CLASS(name_base);
public:
// name_base
static result_t test(exlib::string lyrics, bool& retVal);
public:
static void s__new(const v8::FunctionCallbackInfo<v8::Value>& args)
{
CONSTRUCT_INIT();
Isolate* isolate = Isolate::current();
isolate->m_isolate->ThrowException(
isolate->NewString("not a constructor"));
}
public:
static void s_test(const v8::FunctionCallbackInfo<v8::Value>& args);
};
}
namespace fibjs {
inline ClassInfo& name_base::class_info()
{
static ClassData::ClassMethod s_method[] = {
{ "test", s_test, true }
};
static ClassData s_cd = {
"name", true, s__new, NULL,
ARRAYSIZE(s_method), s_method, 0, NULL, 0, NULL, 0, NULL, NULL, NULL,
&object_base::class_info()
};
static ClassInfo s_ci(s_cd);
return s_ci;
}
inline void name_base::s_test(const v8::FunctionCallbackInfo<v8::Value>& args)
{
bool vr;
METHOD_NAME("name.test");
METHOD_ENTER();
METHOD_OVER(1, 1);
ARG(exlib::string, 0);
hr = test(v0, vr);
METHOD_RETURN();
}
}
#endif
ソースコードを書く
メソッド s_test は、メソッド test をラップする v8 のアクセサーです。ここではテスト メソッドを実装するだけでよく、テスト メソッドには 2 つのパラメータがあり、v0 は入力歌詞、vr は戻り値です。cpp ファイルを ${{fibjs_project_dir}}/fibjs/src/ ディレクトリに配置し、ヘッダー ファイルを ${{fibjs_project_dir}}/fibjs/include ディレクトリに配置します。この例では、追加のヘッダー ファイルは必要ありません。次の内容の新しいファイル name.cpp を fibjs/src/ ディレクトリに作成します。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15#include "object.h"
#include "ifs/name.h"
namespace fibjs
{
DECLARE_MODULE(name);
result_t name_base::test(exlib::string lyrics, bool& retVal)
{
if (lyrics == "youmeiyounameyishougehuirangnituranxiangqiwo")
retVal = true;
else retVal = false;
return 0;
}
}
注目すべきはDECLARE_MODULE(name);、「name」モジュールを宣言し、JavaScript オブジェクトに登録するこの文です。ソースコードを書くときにこの文を追加する必要があります。以降のバージョンではv0.25.0、再利用しやすくするために fibjs モジュールを分離するため、カスタム モジュールをインストールするには、fibjs/program/src/fibjs.cppファイル内のimportModule関数に次の文を追加する必要があります。IMPORT_MODULE(name);
コンパイルとテスト
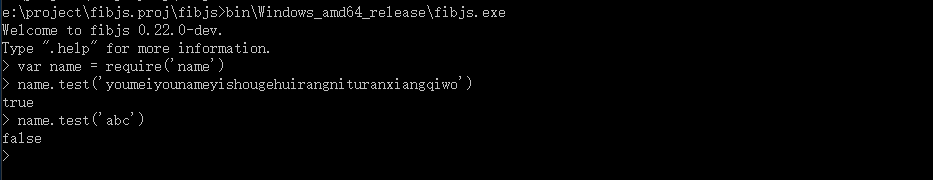
fibjs tools/vsmake.jsWindows でコンパイルする前に、まず実行してからビルドする必要があります。コンパイルと実行結果は次のとおりです。

要約する
fibjs のネイティブ モジュールとオブジェクトを追加および変更する方法を学習しました。さまざまな複雑なモジュールを作成でき、モジュール作成のサポートとしてサードパーティのライブラリを fibjs に移植することもできます。fibjs にさらに貢献していただければ幸いです。
