Natives Modul hinzufügen
Wenn Sie Funktionen benötigen, die über das native Modul von fibjs hinausgehen, oder wenn Sie Code zu fibjs beitragen möchten, kann dieser Artikel hilfreich für Sie sein.
IDL-Datei schreiben
IDL ist eine beschreibende Sprache, die in fibjs verwendet wird, um native Module und Objektmethoden zu definieren.
Bevor Sie mit dem Schreiben Ihres eigenen fibjs-Moduls beginnen, müssen Sie die IDL-Beschreibungssprache schreiben. Nehmen wir als Beispiel den benutzerdefinierten Modulnamen. Ich muss eine beschreibende Sprache namens.idl schreiben und diese Datei im Verzeichnis ${{fibjs_project_dir}}/idl/zh-cn/ ablegen, wobei ${{fibjs_project_dir}} das Verzeichnis darstellt, in dem sich das fibjs-Projekt befindet.
Unser Namensmodul ist sehr einfach. Es gibt nur eine Testmethode, deren Parameter eine Zeichenfolge ist. Diese Zeichenfolge ist der Liedtext. Die Testmethode bestimmt, ob der Liedtext korrekt ist oder nicht, und der Rückgabewert ist vom Typ boolean. name.idl wird wie folgt geschrieben
1
2
3
4
5
6
7
8
9
10
11
12
13
14/*! @brief name module
how to use
@code
var name = require('name');
@endcode
*/
module name
{
/*! @brief 测试输入的字符串是不是正确的歌词
@param lyrics 歌词
*/
static Boolean test(String lyrics);
};
Header-Datei generieren
Führen Sie den Befehl im Tools-Verzeichnis aus fibjs idlc.js. Dadurch werden alle IDL-Dateien im IDL-Verzeichnis gelesen und analysiert und entsprechende Header-Dateien und Dokumente generiert. Die generierten Header-Dateien werden im Verzeichnis „fibjs/include/ifs/“ gespeichert. Beispielsweise generiert name.idl automatisch die Headerdatei ${{fibjs_project_dir}}/fibjs/include/ifs/name.h, die die Klasse name_base definiert.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76/***************************************************************************
* *
* This file was automatically generated using idlc.js *
* PLEASE DO NOT EDIT!!!! *
* *
***************************************************************************/
#ifndef _name_base_H_
#define _name_base_H_
/**
@author Leo Hoo <lion@9465.net>
*/
#include "../object.h"
namespace fibjs {
class name_base : public object_base {
DECLARE_CLASS(name_base);
public:
// name_base
static result_t test(exlib::string lyrics, bool& retVal);
public:
static void s__new(const v8::FunctionCallbackInfo<v8::Value>& args)
{
CONSTRUCT_INIT();
Isolate* isolate = Isolate::current();
isolate->m_isolate->ThrowException(
isolate->NewString("not a constructor"));
}
public:
static void s_test(const v8::FunctionCallbackInfo<v8::Value>& args);
};
}
namespace fibjs {
inline ClassInfo& name_base::class_info()
{
static ClassData::ClassMethod s_method[] = {
{ "test", s_test, true }
};
static ClassData s_cd = {
"name", true, s__new, NULL,
ARRAYSIZE(s_method), s_method, 0, NULL, 0, NULL, 0, NULL, NULL, NULL,
&object_base::class_info()
};
static ClassInfo s_ci(s_cd);
return s_ci;
}
inline void name_base::s_test(const v8::FunctionCallbackInfo<v8::Value>& args)
{
bool vr;
METHOD_NAME("name.test");
METHOD_ENTER();
METHOD_OVER(1, 1);
ARG(exlib::string, 0);
hr = test(v0, vr);
METHOD_RETURN();
}
}
#endif
Quellcode schreiben
Die Methode s_test ist der Accessor von v8, der die Methode test umschließt. Hier müssen wir nur die Testmethode implementieren. Die Testmethode hat zwei Parameter, v0 ist der Eingabetext und vr ist der Rückgabewert. Wir platzieren die CPP-Datei im Verzeichnis ${{fibjs_project_dir}}/fibjs/src/ und die Header-Datei im Verzeichnis ${{fibjs_project_dir}}/fibjs/include. Für dieses Beispiel sind keine zusätzlichen Header-Dateien erforderlich. Wir erstellen eine neue Datei name.cpp im Verzeichnis fibjs/src/ mit folgendem Inhalt:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15#include "object.h"
#include "ifs/name.h"
namespace fibjs
{
DECLARE_MODULE(name);
result_t name_base::test(exlib::string lyrics, bool& retVal)
{
if (lyrics == "youmeiyounameyishougehuirangnituranxiangqiwo")
retVal = true;
else retVal = false;
return 0;
}
}
Zu beachten ist DECLARE_MODULE(name);dieser Satz, der das Modul „Name“ deklariert und beim Javascript-Objekt registriert. Sie müssen diesen Satz hinzufügen, wenn Sie Quellcode schreiben. In v0.25.0und späteren Versionen werden wir das fibjs-Modul zur besseren Wiederverwendung trennen, daher müssen Sie der Funktion fibjs/program/src/fibjs.cppin der Datei noch den folgenden Satz hinzufügen: um das benutzerdefinierte Modul zu installieren.importModuleIMPORT_MODULE(name);
Kompilieren und testen
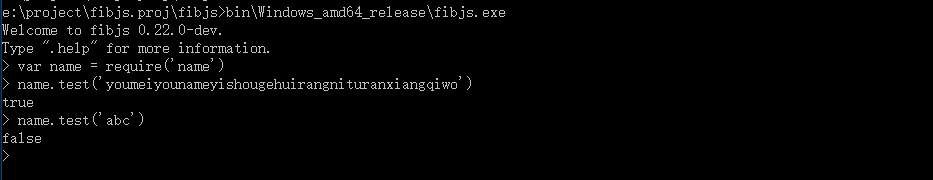
Bevor Sie unter Windows kompilieren, müssen Sie es zuerst ausführen fibjs tools/vsmake.jsund dann erstellen. Die Kompilierungs- und Ausführungsergebnisse lauten wie folgt:

Zusammenfassen
Erfahren Sie, wie Sie native Module und Objekte von fibjs hinzufügen und ändern. Wir können eine Vielzahl komplexer Module schreiben und wir können auch Bibliotheken von Drittanbietern auf fibjs portieren, um das Schreiben unserer Module zu unterstützen. Sie können gerne weitere Beiträge zu fibjs leisten.
