Agregar módulo nativo
Si necesita alguna funcionalidad más allá de la que proporciona el módulo nativo de fibjs, o si desea contribuir con código a fibjs, este artículo puede resultarle útil.
Escribir archivo idl
IDL es un lenguaje descriptivo utilizado en fibjs para definir módulos nativos y métodos de objetos.
Antes de comenzar a escribir su propio módulo fibjs, necesita escribir el lenguaje descriptivo idl. Tomemos como ejemplo el nombre del módulo personalizado. Necesito escribir un lenguaje descriptivo name.idl y colocar este archivo en el directorio ${{fibjs_project_dir}}/idl/zh-cn/, donde ${{fibjs_project_dir}} representa el directorio donde se encuentra el proyecto fibjs.
Nuestro módulo de nombre es muy simple, solo hay un método de prueba cuyo parámetro es una cadena, esta cadena es la letra, el método de prueba determina si la letra es correcta o no, y el valor de retorno es de tipo booleano. nombre.idl se escribe de la siguiente manera
1
2
3
4
5
6
7
8
9
10
11
12
13
14/*! @brief name module
how to use
@code
var name = require('name');
@endcode
*/
module name
{
/*! @brief 测试输入的字符串是不是正确的歌词
@param lyrics 歌词
*/
static Boolean test(String lyrics);
};
Generar archivo de encabezado
Ejecute el comando en el directorio de herramientas fibjs idlc.js. Esto leerá y analizará todos los archivos idl en el directorio idl y generará los archivos y documentos de encabezado correspondientes. Los archivos de encabezado generados se almacenarán en el directorio "fibjs/include/ifs/". Por ejemplo, name.idl generará automáticamente el archivo de encabezado ${{fibjs_project_dir}}/fibjs/include/ifs/name.h, que define la clase name_base.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76/***************************************************************************
* *
* This file was automatically generated using idlc.js *
* PLEASE DO NOT EDIT!!!! *
* *
***************************************************************************/
#ifndef _name_base_H_
#define _name_base_H_
/**
@author Leo Hoo <lion@9465.net>
*/
#include "../object.h"
namespace fibjs {
class name_base : public object_base {
DECLARE_CLASS(name_base);
public:
// name_base
static result_t test(exlib::string lyrics, bool& retVal);
public:
static void s__new(const v8::FunctionCallbackInfo<v8::Value>& args)
{
CONSTRUCT_INIT();
Isolate* isolate = Isolate::current();
isolate->m_isolate->ThrowException(
isolate->NewString("not a constructor"));
}
public:
static void s_test(const v8::FunctionCallbackInfo<v8::Value>& args);
};
}
namespace fibjs {
inline ClassInfo& name_base::class_info()
{
static ClassData::ClassMethod s_method[] = {
{ "test", s_test, true }
};
static ClassData s_cd = {
"name", true, s__new, NULL,
ARRAYSIZE(s_method), s_method, 0, NULL, 0, NULL, 0, NULL, NULL, NULL,
&object_base::class_info()
};
static ClassInfo s_ci(s_cd);
return s_ci;
}
inline void name_base::s_test(const v8::FunctionCallbackInfo<v8::Value>& args)
{
bool vr;
METHOD_NAME("name.test");
METHOD_ENTER();
METHOD_OVER(1, 1);
ARG(exlib::string, 0);
hr = test(v0, vr);
METHOD_RETURN();
}
}
#endif
Escribir código fuente
El método s_test es el descriptor de acceso de v8, que envuelve el método test. Aquí solo necesitamos implementar el método de prueba, que tiene dos parámetros, v0 es la letra de entrada y vr es el valor de retorno. Colocamos el archivo cpp en el directorio ${{fibjs_project_dir}}/fibjs/src/ y el archivo de encabezado en el directorio ${{fibjs_project_dir}}/fibjs/include. No se requieren archivos de encabezado adicionales para este ejemplo. Creamos un nuevo archivo name.cpp en el directorio fibjs/src/ con el siguiente contenido:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15#include "object.h"
#include "ifs/name.h"
namespace fibjs
{
DECLARE_MODULE(name);
result_t name_base::test(exlib::string lyrics, bool& retVal)
{
if (lyrics == "youmeiyounameyishougehuirangnituranxiangqiwo")
retVal = true;
else retVal = false;
return 0;
}
}
Lo que hay que tener en cuenta es DECLARE_MODULE(name);esta frase, que declara el módulo "nombre" y lo registra con el objeto javascript. Debe agregar esta oración al escribir el código fuente. En v0.25.0versiones posteriores, separaremos el módulo fibjs para una mejor reutilización, por lo que aún debe agregar la siguiente oración a la función fibjs/program/src/fibjs.cppen el archivo : para instalar el módulo personalizado.importModuleIMPORT_MODULE(name);
compilar y probar
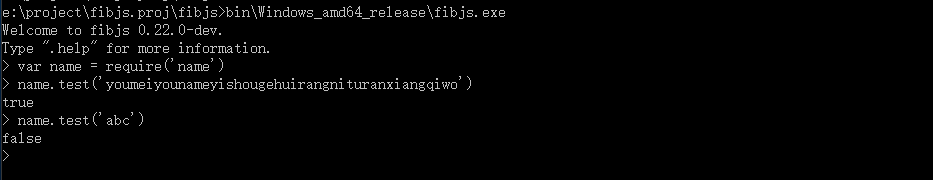
Antes de compilar en Windows, primero debe ejecutarlo fibjs tools/vsmake.jsy luego compilarlo. Los resultados de compilación y ejecución son los siguientes:

Resumir
Aprendí a agregar y modificar módulos y objetos nativos de fibjs. Podemos escribir una variedad de módulos complejos y también podemos portar bibliotecas de terceros a fibjs como soporte para escribir nuestros módulos. Eres bienvenido a contribuir más a fibjs.
