Add native module
If you need some functionality beyond what the fibjs native module provides, or if you want to contribute code to fibjs, then this article may be helpful to you.
Write idl file
IDL is a descriptive language used in fibjs to define native modules and object methods.
Before you start writing your own fibjs module you need to write the idl descriptive language. Let's take custom module name as an example. I need to write a descriptive language name.idl and put this file into the ${{fibjs_project_dir}}/idl/zh-cn/ directory, where ${{fibjs_project_dir}} represents the directory where the fibjs project is located.
Our name module is very simple. There is only one test method whose parameter is a string. This string is the lyrics. The test method determines whether the lyrics are correct or not, and the return value is of boolean type. name.idl is written as follows
1
2
3
4
5
6
7
8
9
10
11
12
13
14/*! @brief name module
how to use
@code
var name = require('name');
@endcode
*/
module name
{
/*! @brief 测试输入的字符串是不是正确的歌词
@param lyrics 歌词
*/
static Boolean test(String lyrics);
};
Generate header file
Execute the command in the tools directory fibjs idlc.js. This will read and parse all idl files in the idl directory and generate corresponding header files and documents. The generated header files will be stored in the "fibjs/include/ifs/" directory. For example, name.idl will automatically generate the ${{fibjs_project_dir}}/fibjs/include/ifs/name.h header file, which defines the name_base class.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76/***************************************************************************
* *
* This file was automatically generated using idlc.js *
* PLEASE DO NOT EDIT!!!! *
* *
***************************************************************************/
#ifndef _name_base_H_
#define _name_base_H_
/**
@author Leo Hoo <lion@9465.net>
*/
#include "../object.h"
namespace fibjs {
class name_base : public object_base {
DECLARE_CLASS(name_base);
public:
// name_base
static result_t test(exlib::string lyrics, bool& retVal);
public:
static void s__new(const v8::FunctionCallbackInfo<v8::Value>& args)
{
CONSTRUCT_INIT();
Isolate* isolate = Isolate::current();
isolate->m_isolate->ThrowException(
isolate->NewString("not a constructor"));
}
public:
static void s_test(const v8::FunctionCallbackInfo<v8::Value>& args);
};
}
namespace fibjs {
inline ClassInfo& name_base::class_info()
{
static ClassData::ClassMethod s_method[] = {
{ "test", s_test, true }
};
static ClassData s_cd = {
"name", true, s__new, NULL,
ARRAYSIZE(s_method), s_method, 0, NULL, 0, NULL, 0, NULL, NULL, NULL,
&object_base::class_info()
};
static ClassInfo s_ci(s_cd);
return s_ci;
}
inline void name_base::s_test(const v8::FunctionCallbackInfo<v8::Value>& args)
{
bool vr;
METHOD_NAME("name.test");
METHOD_ENTER();
METHOD_OVER(1, 1);
ARG(exlib::string, 0);
hr = test(v0, vr);
METHOD_RETURN();
}
}
#endif
Write source code
The method s_test is the accessor of v8, which wraps the method test. Here we only need to implement the test method. The test method has two parameters, v0 is the input lyrics, and vr is the return value. We place the cpp file in the ${{fibjs_project_dir}}/fibjs/src/ directory, and the header file in the ${{fibjs_project_dir}}/fibjs/include directory. No additional header files are required for this example. We create a new file name.cpp in the fibjs/src/ directory with the following content:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15#include "object.h"
#include "ifs/name.h"
namespace fibjs
{
DECLARE_MODULE(name);
result_t name_base::test(exlib::string lyrics, bool& retVal)
{
if (lyrics == "youmeiyounameyishougehuirangnituranxiangqiwo")
retVal = true;
else retVal = false;
return 0;
}
}
What needs to be noted is DECLARE_MODULE(name);this sentence, which declares the "name" module and registers it with the javascript object. You need to add this sentence when writing source code. In v0.25.0and later versions, we will separate the fibjs module for better reuse, so you still need to add the following sentence to the function fibjs/program/src/fibjs.cppin the file : to install the custom module.importModuleIMPORT_MODULE(name);
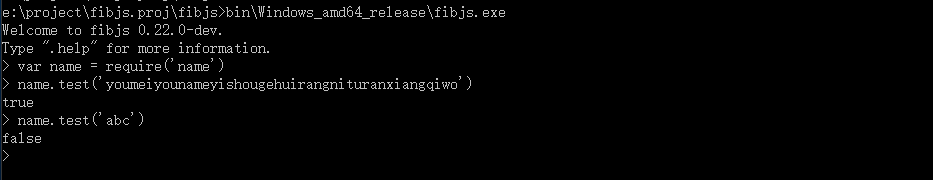
Compile and test
Before compiling on Windows, you need to execute it first fibjs tools/vsmake.jsand then build. The compilation and running results are as follows:

Summarize
Learned how to add and modify native modules and objects of fibjs. We can write a variety of complex modules, and we can also port third-party libraries to fibjs as support to write our modules. You are welcome to contribute more to fibjs.
