Aggiungi modulo nativo
Se hai bisogno di alcune funzionalità oltre a quelle fornite dal modulo nativo di fibjs, o se vuoi contribuire con il codice a fibjs, allora questo articolo potrebbe esserti utile.
Scrivi il file idl
IDL è un linguaggio descrittivo utilizzato in fibjs per definire moduli nativi e metodi oggetto.
Prima di iniziare a scrivere il tuo modulo fibjs devi scrivere il linguaggio descrittivo idl. Prendiamo come esempio il nome del modulo personalizzato. Devo scrivere un linguaggio descrittivo name.idl e inserire questo file nella directory ${{fibjs_project_dir}}/idl/zh-cn/, dove ${{fibjs_project_dir}} rappresenta la directory in cui si trova il progetto fibjs.
Il nostro modulo name è molto semplice. Esiste un solo metodo di test il cui parametro è una stringa. Questa stringa è il testo. Il metodo di test determina se il testo è corretto o meno e il valore restituito è di tipo booleano. nome.idl è scritto come segue
1
2
3
4
5
6
7
8
9
10
11
12
13
14/*! @brief name module
how to use
@code
var name = require('name');
@endcode
*/
module name
{
/*! @brief 测试输入的字符串是不是正确的歌词
@param lyrics 歌词
*/
static Boolean test(String lyrics);
};
Genera file di intestazione
Esegui il comando nella directory tools fibjs idlc.js. Questo leggerà e analizzerà tutti i file idl nella directory idl e genererà i file di intestazione e i documenti corrispondenti. I file di intestazione generati verranno archiviati nella directory "fibjs/include/ifs/". Ad esempio, name.idl genererà automaticamente il file di intestazione ${{fibjs_project_dir}}/fibjs/include/ifs/name.h, che definisce la classe name_base.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76/***************************************************************************
* *
* This file was automatically generated using idlc.js *
* PLEASE DO NOT EDIT!!!! *
* *
***************************************************************************/
#ifndef _name_base_H_
#define _name_base_H_
/**
@author Leo Hoo <lion@9465.net>
*/
#include "../object.h"
namespace fibjs {
class name_base : public object_base {
DECLARE_CLASS(name_base);
public:
// name_base
static result_t test(exlib::string lyrics, bool& retVal);
public:
static void s__new(const v8::FunctionCallbackInfo<v8::Value>& args)
{
CONSTRUCT_INIT();
Isolate* isolate = Isolate::current();
isolate->m_isolate->ThrowException(
isolate->NewString("not a constructor"));
}
public:
static void s_test(const v8::FunctionCallbackInfo<v8::Value>& args);
};
}
namespace fibjs {
inline ClassInfo& name_base::class_info()
{
static ClassData::ClassMethod s_method[] = {
{ "test", s_test, true }
};
static ClassData s_cd = {
"name", true, s__new, NULL,
ARRAYSIZE(s_method), s_method, 0, NULL, 0, NULL, 0, NULL, NULL, NULL,
&object_base::class_info()
};
static ClassInfo s_ci(s_cd);
return s_ci;
}
inline void name_base::s_test(const v8::FunctionCallbackInfo<v8::Value>& args)
{
bool vr;
METHOD_NAME("name.test");
METHOD_ENTER();
METHOD_OVER(1, 1);
ARG(exlib::string, 0);
hr = test(v0, vr);
METHOD_RETURN();
}
}
#endif
Scrivi il codice sorgente
Il metodo s_test è la funzione di accesso di v8, che racchiude il metodo test. Qui dobbiamo solo implementare il metodo di test. Il metodo di test ha due parametri, v0 è il testo di input e vr è il valore di ritorno. Inseriamo il file cpp nella directory ${{fibjs_project_dir}}/fibjs/src/ e il file header nella directory ${{fibjs_project_dir}}/fibjs/include. Per questo esempio non sono necessari file di intestazione aggiuntivi. Creiamo un nuovo file nome.cpp nella directory fibjs/src/ con il seguente contenuto:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15#include "object.h"
#include "ifs/name.h"
namespace fibjs
{
DECLARE_MODULE(name);
result_t name_base::test(exlib::string lyrics, bool& retVal)
{
if (lyrics == "youmeiyounameyishougehuirangnituranxiangqiwo")
retVal = true;
else retVal = false;
return 0;
}
}
Ciò che bisogna notare è DECLARE_MODULE(name);questa frase, che dichiara il modulo "nome" e lo registra con l'oggetto javascript. È necessario aggiungere questa frase durante la scrittura del codice sorgente. Nelle v0.25.0versioni successive, separeremo il modulo fibjs per un migliore riutilizzo, quindi dovrai comunque aggiungere la seguente frase alla funzione fibjs/program/src/fibjs.cppnel file : per installare il modulo personalizzato.importModuleIMPORT_MODULE(name);
Compila e prova
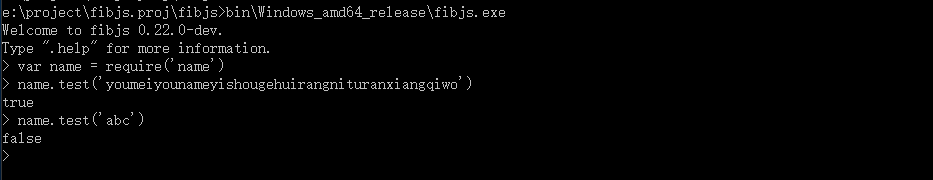
Prima di compilare su Windows, è necessario prima eseguirlo fibjs tools/vsmake.jse poi compilare. I risultati della compilazione e dell'esecuzione sono i seguenti:

Riassumere
Imparato come aggiungere e modificare moduli e oggetti nativi di fibjs. Possiamo scrivere una varietà di moduli complessi e possiamo anche portare librerie di terze parti su fibjs come supporto per scrivere i nostri moduli. Sei il benvenuto a contribuire ulteriormente a fibjs.
