네이티브 모듈 추가
fibjs 네이티브 모듈이 제공하는 것 이상의 기능이 필요하거나 fibjs에 코드를 제공하려는 경우 이 문서가 도움이 될 수 있습니다.
IDL 파일 쓰기
IDL은 fibjs에서 기본 모듈과 개체 메서드를 정의하는 데 사용되는 설명 언어입니다.
자신만의 fibjs 모듈을 작성하기 전에 idl 설명 언어를 작성해야 합니다. 사용자 정의 모듈 이름을 예로 들어 보겠습니다. 설명적인 언어 name.idl을 작성하고 이 파일을 ${{fibjs_project_dir}}/idl/zh-cn/ 디렉터리에 넣어야 합니다. 여기서 ${{fibjs_project_dir}}은 fibjs 프로젝트가 있는 디렉터리를 나타냅니다.
우리의 이름 모듈은 매우 간단합니다. 매개 변수가 문자열인 테스트 메소드는 단 하나뿐입니다. 이 문자열은 가사입니다. 테스트 메소드는 가사가 올바른지 여부를 판별하고 반환 값은 부울 유형입니다. name.idl은 다음과 같이 작성됩니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14/*! @brief name module
how to use
@code
var name = require('name');
@endcode
*/
module name
{
/*! @brief 测试输入的字符串是不是正确的歌词
@param lyrics 歌词
*/
static Boolean test(String lyrics);
};
헤더 파일 생성
tools 디렉토리에서 명령을 실행하면 fibjs idlc.jsidl 디렉토리의 모든 idl 파일을 읽고 구문 분석하여 해당 헤더 파일과 문서가 생성됩니다. 생성된 헤더 파일은 "fibjs/include/ifs/" 디렉토리에 저장됩니다. 예를 들어, name.idl은 name_base 클래스를 정의하는 ${{fibjs_project_dir}}/fibjs/include/ifs/name.h 헤더 파일을 자동으로 생성합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76/***************************************************************************
* *
* This file was automatically generated using idlc.js *
* PLEASE DO NOT EDIT!!!! *
* *
***************************************************************************/
#ifndef _name_base_H_
#define _name_base_H_
/**
@author Leo Hoo <lion@9465.net>
*/
#include "../object.h"
namespace fibjs {
class name_base : public object_base {
DECLARE_CLASS(name_base);
public:
// name_base
static result_t test(exlib::string lyrics, bool& retVal);
public:
static void s__new(const v8::FunctionCallbackInfo<v8::Value>& args)
{
CONSTRUCT_INIT();
Isolate* isolate = Isolate::current();
isolate->m_isolate->ThrowException(
isolate->NewString("not a constructor"));
}
public:
static void s_test(const v8::FunctionCallbackInfo<v8::Value>& args);
};
}
namespace fibjs {
inline ClassInfo& name_base::class_info()
{
static ClassData::ClassMethod s_method[] = {
{ "test", s_test, true }
};
static ClassData s_cd = {
"name", true, s__new, NULL,
ARRAYSIZE(s_method), s_method, 0, NULL, 0, NULL, 0, NULL, NULL, NULL,
&object_base::class_info()
};
static ClassInfo s_ci(s_cd);
return s_ci;
}
inline void name_base::s_test(const v8::FunctionCallbackInfo<v8::Value>& args)
{
bool vr;
METHOD_NAME("name.test");
METHOD_ENTER();
METHOD_OVER(1, 1);
ARG(exlib::string, 0);
hr = test(v0, vr);
METHOD_RETURN();
}
}
#endif
소스 코드 작성
s_test 메소드는 test 메소드를 래핑하는 v8의 접근자입니다. 여기서는 테스트 메소드만 구현하면 되며 테스트 메소드에는 두 개의 매개변수가 있는데 v0은 입력 가사이고 vr은 반환 값입니다. cpp 파일은 ${{fibjs_project_dir}}/fibjs/src/ 디렉터리에 배치하고 헤더 파일은 ${{fibjs_project_dir}}/fibjs/include 디렉터리에 배치합니다. 이 예에는 추가 헤더 파일이 필요하지 않습니다. 다음 내용으로 fibjs/src/ 디렉터리에 새 파일 name.cpp를 만듭니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15#include "object.h"
#include "ifs/name.h"
namespace fibjs
{
DECLARE_MODULE(name);
result_t name_base::test(exlib::string lyrics, bool& retVal)
{
if (lyrics == "youmeiyounameyishougehuirangnituranxiangqiwo")
retVal = true;
else retVal = false;
return 0;
}
}
주목해야 할 것은 DECLARE_MODULE(name);"name" 모듈을 선언하고 이를 자바스크립트 객체에 등록하는 이 문장입니다. 소스 코드를 작성할 때 이 문장을 추가해야 합니다. 이후 버전 에서는 v0.25.0더 나은 재사용을 위해 fibjs 모듈을 분리하므로 사용자 정의 모듈을 설치하려면 fibjs/program/src/fibjs.cpp파일의 importModule함수에 다음 문장을 추가 해야 합니다.IMPORT_MODULE(name);
컴파일 및 테스트
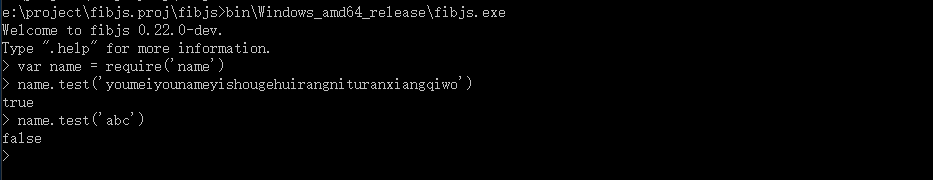
fibjs tools/vsmake.jsWindows에서 컴파일하기 전에 먼저 실행 한 후 빌드 해야 합니다 . 컴파일 및 실행 결과는 다음과 같습니다.

요약하다
fibjs의 기본 모듈과 개체를 추가하고 수정하는 방법을 배웠습니다. 우리는 다양하고 복잡한 모듈을 작성할 수 있으며, 모듈 작성을 지원하기 위해 타사 라이브러리를 fibjs로 포팅할 수도 있습니다. fibjs에 더 많은 기여를 하실 수 있습니다.
