Engadir módulo nativo
Se precisas algunha funcionalidade máis aló do que ofrece o módulo nativo de fibjs, ou se queres aportar código a fibjs, este artigo pode ser útil para ti.
Escribir ficheiro idl
IDL é unha linguaxe descritiva usada en fibjs para definir módulos nativos e métodos de obxectos.
Antes de comezar a escribir o seu propio módulo fibjs, cómpre escribir a linguaxe descritiva idl. Tomemos o nome do módulo personalizado como exemplo. Necesito escribir unha linguaxe descritiva name.idl e poñer este ficheiro no directorio ${{fibjs_project_dir}}/idl/zh-cn/, onde ${{fibjs_project_dir}} representa o directorio onde se atopa o proxecto fibjs.
O noso módulo de nome é moi sinxelo. Só hai un método de proba cuxo parámetro é unha cadea. Esta cadea é a letra. O método de proba determina se as letras son correctas ou non e o valor de retorno é de tipo booleano. name.idl escríbese do seguinte xeito
1
2
3
4
5
6
7
8
9
10
11
12
13
14/*! @brief name module
how to use
@code
var name = require('name');
@endcode
*/
module name
{
/*! @brief 测试输入的字符串是不是正确的歌词
@param lyrics 歌词
*/
static Boolean test(String lyrics);
};
Xerar ficheiro de cabeceira
Execute o comando no directorio de ferramentas fibjs idlc.js. Isto lerá e analizará todos os ficheiros idl do directorio idl e xerará os ficheiros de cabeceira e documentos correspondentes. Os ficheiros de cabeceira xerados almacenaranse no directorio "fibjs/include/ifs/". Por exemplo, name.idl xerará automaticamente o ficheiro de cabeceira ${{fibjs_project_dir}}/fibjs/include/ifs/name.h, que define a clase name_base.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76/***************************************************************************
* *
* This file was automatically generated using idlc.js *
* PLEASE DO NOT EDIT!!!! *
* *
***************************************************************************/
#ifndef _name_base_H_
#define _name_base_H_
/**
@author Leo Hoo <lion@9465.net>
*/
#include "../object.h"
namespace fibjs {
class name_base : public object_base {
DECLARE_CLASS(name_base);
public:
// name_base
static result_t test(exlib::string lyrics, bool& retVal);
public:
static void s__new(const v8::FunctionCallbackInfo<v8::Value>& args)
{
CONSTRUCT_INIT();
Isolate* isolate = Isolate::current();
isolate->m_isolate->ThrowException(
isolate->NewString("not a constructor"));
}
public:
static void s_test(const v8::FunctionCallbackInfo<v8::Value>& args);
};
}
namespace fibjs {
inline ClassInfo& name_base::class_info()
{
static ClassData::ClassMethod s_method[] = {
{ "test", s_test, true }
};
static ClassData s_cd = {
"name", true, s__new, NULL,
ARRAYSIZE(s_method), s_method, 0, NULL, 0, NULL, 0, NULL, NULL, NULL,
&object_base::class_info()
};
static ClassInfo s_ci(s_cd);
return s_ci;
}
inline void name_base::s_test(const v8::FunctionCallbackInfo<v8::Value>& args)
{
bool vr;
METHOD_NAME("name.test");
METHOD_ENTER();
METHOD_OVER(1, 1);
ARG(exlib::string, 0);
hr = test(v0, vr);
METHOD_RETURN();
}
}
#endif
Escribir código fonte
O método s_test é o accesorio de v8, que envolve a proba do método. Aquí só necesitamos implementar o método de proba. O método de proba ten dous parámetros, v0 é a letra de entrada e vr é o valor de retorno. Colocamos o ficheiro cpp no directorio ${{fibjs_project_dir}}/fibjs/src/ e o ficheiro de cabeceira no directorio ${{fibjs_project_dir}}/fibjs/include. Non se precisan ficheiros de cabeceira adicionais para este exemplo. Creamos un novo ficheiro name.cpp no directorio fibjs/src/ co seguinte contido:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15#include "object.h"
#include "ifs/name.h"
namespace fibjs
{
DECLARE_MODULE(name);
result_t name_base::test(exlib::string lyrics, bool& retVal)
{
if (lyrics == "youmeiyounameyishougehuirangnituranxiangqiwo")
retVal = true;
else retVal = false;
return 0;
}
}
O que hai que ter en conta é DECLARE_MODULE(name);esta frase, que declara o módulo "nome" e o rexistra co obxecto javascript. Debes engadir esta frase ao escribir o código fonte. Nas v0.25.0versións e posteriores, separaremos o módulo fibjs para unha mellor reutilización, polo que aínda debes engadir a seguinte frase á función fibjs/program/src/fibjs.cppdo ficheiro : instalar o módulo personalizado.importModuleIMPORT_MODULE(name);
Compilar e probar
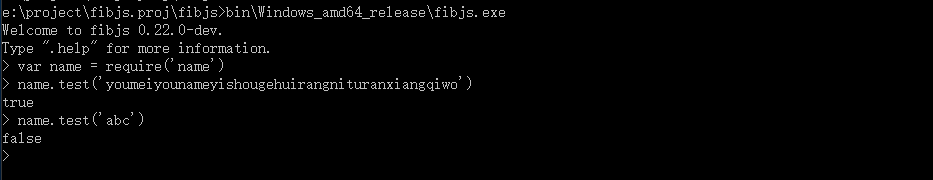
Antes de compilalo en Windows, primeiro debes executalo fibjs tools/vsmake.jse despois compilalo. Os resultados de compilación e execución son os seguintes:

Resume
Aprendeu a engadir e modificar módulos e obxectos nativos de fibjs. Podemos escribir unha variedade de módulos complexos e tamén podemos levar bibliotecas de terceiros a fibjs como soporte para escribir os nosos módulos. Podes contribuír máis a fibjs.
