Лучшая жизнь начинается с тестирования
Программист, который не пишет автоматизированные тестовые примеры, не является хорошим инженером по тестированию. Мы призываем все проекты с самого начала создавать полностью автоматизированные тестовые сценарии. По мере развития проекта первоначальные инвестиции будут возвращаться сотни раз.
Давайте продолжим пример из предыдущего раздела и посмотрим, как написать тестовый пример с использованием fibjs.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21const http = require('http');
const path = require('path');
var hello_server = {
'/:name(fibjs.*)': (req, name) => {
req.response.write('hello, ' + name + '. I love you.');
},
'/:name': (req, name) => {
req.response.write('hello, ' + name);
}
};
var root_server = {
'/hello': hello_server,
'/bonjour': hello_server,
'*': http.fileHandler(path.join(__dirname, 'web'))
};
var svr = new http.Server(8080, root_server);
svr.start();
пустой тестовый кадр
Начнем с базовой среды тестирования:
1
2
3
4
5
6
7
8
9
10var test = require('test');
test.setup();
describe('hello, test', () => {
it('a empty test', () => {
});
});
test.run();
После сохранения его как test.jsи выполнения в командной строке fibjs test.jsвы увидите следующий вывод и будет написана базовая среда тестирования.
1
2
3
4 hello, test
√ a empty test
√ 1 tests completed (0ms)
Начать тестирование сервера
Поскольку нам нужно протестировать http-сервер, сначала нам нужно запустить сервер. Тестовый пример отправит запрос на сервер, а затем проверит результат запроса, чтобы определить, соответствует ли сервер требованиям:
1
2
3
4
5
6
7
8
9
10
11
12
13
14var test = require('test');
test.setup();
var http = require('http');
describe('hello, test', () => {
it('hello, fibjs', () => {
var r = http.get('http://127.0.0.1:8080/hello/fibjs');
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), 'hello, fibjs. I love you.');
});
});
test.run();
В этом коде мы определяем, является ли логика сервера нормальной, проверяя, соответствует ли результат http.get ожидаемому результату. Следуя этому примеру, мы можем быстро выполнить набор тестов и одновременно оптимизировать код:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
it('hello, fibjs', () => {
test_get('/hello/fibjs', 'hello, fibjs. I love you.');
});
it('hello, fibjs*', () => {
test_get('/hello/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('hello, JavaScript', () => {
test_get('/hello/JavaScript', 'hello, JavaScript');
});
it('hello, v8', () => {
test_get('/hello/v8', 'hello, v8');
});
});
test.run();
Управление группой вариантов использования
Далее добавим тест bonjour. Хотя bonjour и hello — это один и тот же набор сервисов, поскольку путь изменился, нам также необходимо проверить корректность сервиса. На этот раз, чтобы лучше управлять вариантами использования, мы одновременно выполнили группировку тестовых случаев, поскольку тестовое содержимое hello и bonjour одинаково, мы снова оптимизировали код и использовали один и тот же набор кода для тестирования двух наборов сервисов:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37var test = require('test');
test.setup();
var http = require('http');
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
test.run();
Группируя варианты использования, мы можем более четко просматривать результаты тестирования, а также можем легко пропустить и протестировать группу вариантов использования отдельно, чтобы ускорить разработку и тестирование. Вот результаты этого раунда тестирования:
1
2
3
4
5
6
7
8
9
10
11
12
13 hello, test
hello test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
bonjour test
√ fibjs
√ fibjs*
√ JavaScript
√ v8
√ 8 tests completed (3ms)
В соответствии с дизайном нашего сервера у нас также есть набор статических файловых сервисов.Полагаю, что следуя приведенному выше примеру, вы сможете быстро написать эту часть тестовых примеров.
Тест в один клик
После приведенного выше введения мы можем быстро создать тестовые примеры. Но чтобы использовать этот тестовый скрипт, сначала нужно запустить сервер, что очень неудобно.Мы надеемся, что запуск test.jsсможет завершить тест напрямую. Мы можем добиться этого с помощью следующего кода:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43var test = require('test');
test.setup();
var http = require('http');
var coroutine = require('coroutine');
coroutine.start(() => {
run('./main.js');
});
coroutine.sleep(100);
function test_get(url, rep) {
var r = http.get('http://127.0.0.1:8080' + url);
assert.equal(r.statusCode, 200);
assert.equal(r.data.toString(), rep);
}
describe('hello, test', () => {
function test_hello(hello) {
describe(hello + ' test', () => {
it('fibjs', () => {
test_get('/' + hello + '/fibjs', 'hello, fibjs. I love you.');
});
it('fibjs*', () => {
test_get('/' + hello + '/fibjs-great', 'hello, fibjs-great. I love you.');
});
it('JavaScript', () => {
test_get('/' + hello + '/JavaScript', 'hello, JavaScript');
});
it('v8', () => {
test_get('/' + hello + '/v8', 'hello, v8');
});
});
}
test_hello('hello');
test_hello('bonjour');
});
process.exit(test.run());
В строках с 6 по 10 этого кода мы добавляем main.jsкод запуска и ждем некоторое время перед запуском теста.
проверка покрытия кода
Хорошие тестовые примеры должны учитывать, что тестовые примеры должны охватывать каждую отрасль бизнеса, чтобы гарантировать правильное выполнение бизнеса.В это время вы можете использовать проверку покрытия кода, чтобы определить, завершен ли тест.
Этот процесс очень прост, просто добавьте параметр --cov при тестировании:
1fibjs --cov test
После завершения теста в текущем каталоге будет создан файл журнала fibjs-xxxx.lcov. В это время необходимо проанализировать журнал и создать отчет:
1fibjs --cov-process fibjs-xxxx.lcov out
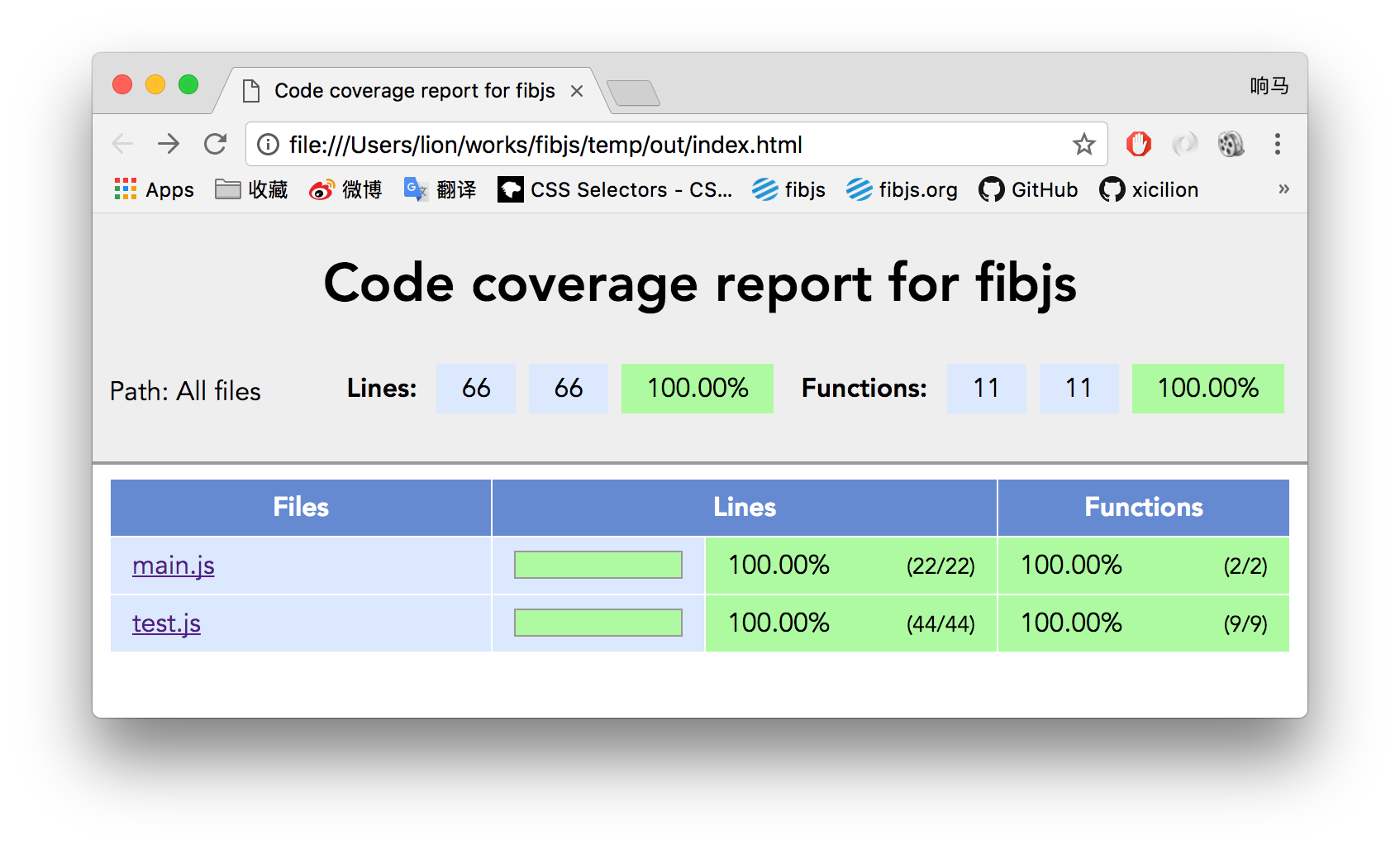
В выходном каталоге можно создать набор аналитических отчетов. Войдите в каталог для проверки, и вы увидите следующую страницу:
 Вы увидите, что
Вы увидите, что main.jsпокрытие кода достигло 100%, что означает, что тест полностью покрывает бизнес-логику. Нажмите main.jsдалее, чтобы увидеть более подробный отчет.
